概要 ▶ 218/365 - Remember This Emotional Equation by Helga Weber完全にネタですが(笑)、何かの突破口になるかなと思ってアップ。 Windows版のChromeでWebフォントがあまりキレイにならないページでも、回転を掛けるとキレイそれなりにキレイに見えます。1°とかじゃなくて30°とか45°とか。今回はネタなので先にCSSを書いてしまいますね。bo
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
218/365 - Remember This Emotional Equation by Helga Weber
完全にネタですが(笑)、何かの突破口になるかなと思ってアップ。
Windows版のChromeでWebフォントがあまりキレイにならないページでも、回転を掛けるとキレイそれなりにキレイに見えます。1°とかじゃなくて30°とか45°とか。
今回はネタなので先にCSSを書いてしまいますね。
body{ -webkit-transform: rotate(45deg); }
こんな感じでbody全体を回転しちゃいましょう(笑)。
実例
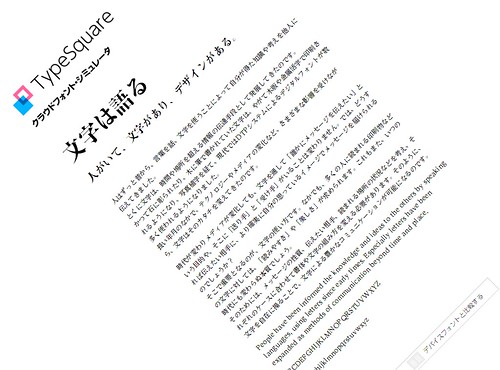
実例を見てみましょう。例によってタイプスクエア(TypeSquare)のクラウドフォントシミュレータ(ー)のページです。こんな感じです。シュールだ。

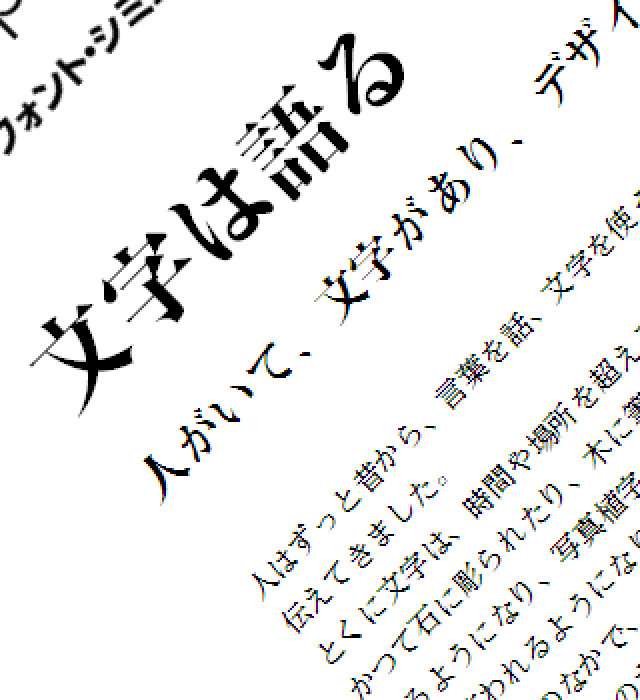
拡大してみます。

まぁまぁ、いいんじゃない?
なお、CSSのtransformのrotateで回転させたらフォントレンダリングが少しはまともになったといって、その要素の外側に対して逆方向の回転を掛ければ「もしかしてフォントレンダリングがきれいなまま元の角度に戻る(微レ存?)…と思ったアナタ(以下の様な感じで指定)。
<div style="-webkit-transform: rotate(-45deg);">
<div style="-webkit-transform: rotate(45deg);">
contents
</div>
</div>
<div style="-webkit-transform: rotate(45deg);">
contents
</div>
</div>
残念でした。
元の汚い表示に戻ってしまいます。
なんとかならないでしょうかねぇ…。
