概要 ▶ Googleの検索結果にも少なからず影響を与えるといわれているGoogle+1ボタン。みなさん導入していますか?導入はGoogle+1のページからコードをコピペで簡単にできるのでとっても簡単!Googleウェブマスターツール使っている人は+1ボタンを設置したことでアクセスアップがあったかどうかもわかる効果測定もできちゃいますので、まだの人は試してみましょう。ただね…Google+1ボタンのコード…
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

Googleの検索結果にも少なからず影響を与えるといわれているGoogle+1ボタン。
みなさん導入していますか?
導入はGoogle+1のページからコードをコピペで簡単にできるのでとっても簡単!
Googleウェブマスターツール使っている人は+1ボタンを設置したことでアクセスアップがあったかどうかもわかる効果測定もできちゃいますので、まだの人は試してみましょう。
ただね…Google+1ボタンのコード…。
日本語ページからコピペする人はちょっとどうかな…(´д`;)って感じです(※)。
※2011年8月24日現在。
なぜGoogle+1ボタンのコードを日本語ページから持ってくるとアレなのか
まず結構前にこんな記事がありました。お読み下さい。
SEO/SEM業界では有名なSEMリサーチさんのページ。
米Googleは2011年7月26日、サイト運営者がサイトに設置するGoogle+1ボタンのレンダリング速度を3倍高速化したことを公式ブログで明らかにした。
Google+1ボタンの表示が3倍高速化 - 米Google ::SEM R
3倍高速化ですと! (゚ロ゚;)エェッ!?
それはすごい!
…ってほんまかいな…一応、元のGoogleのブログ(英語)も見ておこう。
we’ve begun to roll out out a set of changes that will make the button render up to 3x faster on your site.
Official Google Webmaster Central Blog: The +1 Button: Now Faster
ああ、本当だ。
最近のGoogleの検索順位は少なからず表示速度も考慮に入れているという話もあるので、表示速度の高速化はSEO業界では一部盛り上がっています(まぁページ表示の高速化はそもそも閲覧者のためになるんだけどね)。
検索順位を気にするなら高速化は取り組まないと!
このGoogle+1ボタン表示が3倍速になる件は実は何もしなくても早くなっていますよ、ということだったのですが、Googleのブログにはコードを表示してあるスクリーンショットがあってよく見てみると、なーんか見ているのと違うんですよね…。
日本語版と!
え…?
比べてみましょう
まず日本語版のGoogle+1ボタンのページ。
<!-- 次のタグを head 要素内または body 終了タグの直前に貼り付けてください --> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<!-- 次のタグを +1 ボタンを表示する箇所に貼り付けてください --> <g:plusone></g:plusone>
はい。ずいぶんシンプルですね。必要なのは2行しかありません(笑)。
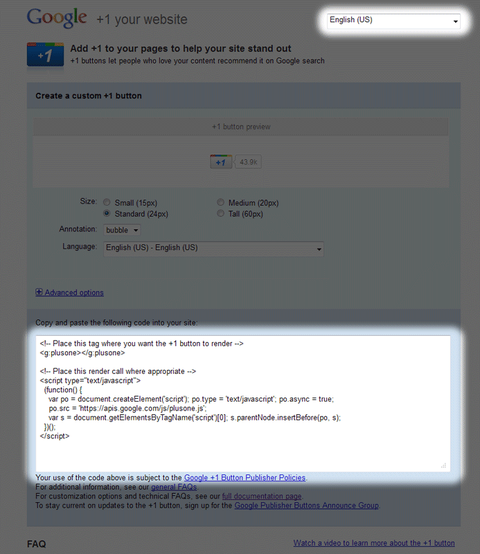
では、右上の言語表示を「English(US)」にして英語版のGoogle+1ボタンのページを見てみましょう。

<!-- Place this tag where you want the +1 button to render -->
<g:plusone></g:plusone>
<!-- Place this render call where appropriate -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
長っw
おい!全然出ているコード違うぞ!
あ、これが3倍からさらに高速化されたコードか。
というわけで日本語版しか見ていない人はGoogleが用意したGoogle+1ボタン高速化の恩恵には与れないということでした。
勝手にお薦めのGoogle+1ボタンのコード
それではGoogle+1ボタンのお薦めのコードを紹介します。HTML5っぽい方が今風らしいので以下のようなのコードがお薦めではないでしょうか。
ブログなどに設置すれば使えます。
<!-- 以下の1行をGoogle+1ボタンを置きたい場所に貼ります -->
<div class="g-plusone" data-size="medium"></div>
<!-- 以下の数行はHTMLのどこかにでも配置(最後の方が良いかな) -->
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
ポイントは以下の通り。
- 当然、高速化される様に「非同期表示」
- ボタンの大きさはFacebookの「いいね!」ボタンなどとなるべく合わせる様20px(medium)に
- 言語を一応「日本語に」
- HTML5準拠に(divで)
もしよかったら使ってみて下さいね。それではまた~(。・ω・)ノ゙