概要 ▶ DTP関係の新しい情報発信をしてくれている「DTP Transit」ですが、サイトを見ていたらおもしろいことに気が付いたのでシェア。DTP Transitああ、こういうアイデアもあるのか~と思いました。まず該当のページを開きます。IllustratorとFireworksで[縦横比を固定]のUIが異なりすぎる - DTP Transit 何かお気づきですか?
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

DTP関係の新しい情報発信をしてくれている「DTP Transit」ですが、サイトを見ていたらおもしろいことに気が付いたのでシェア。
ああ、こういうアイデアもあるのか~と思いました。
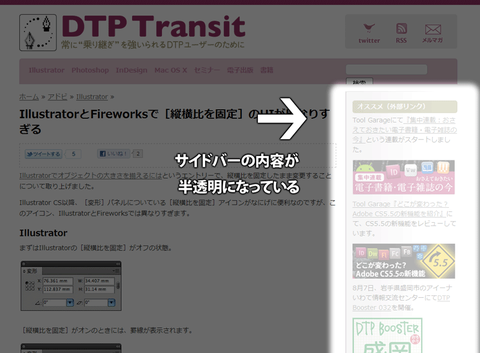
まず該当のページを開きます。

何かお気づきですか?
答え
答えはこれ。
サイドバーの内容(オススメコンテンツなどのバナー)が半透明になっていること。
おお~、こりゃ上品ね。
主張はしないけど、存在はアピールする みたいな…。
いいですね!これ。
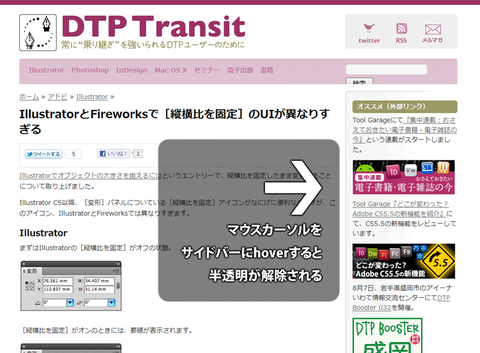
もちろん、興味を持ってサイドバーへマウスカーソルを持っていくと…

半透明は解除されて、しっかりくっきり見える様になります。
それも、Firefox 5で見ると、ふわーっと浮き出てくる感じで半透明が解除されて表示されます。
これまた上品。
情報の重み付けがされている
このパターンってあまり見たことがないのですが、最近のデザインアイデアなんでしょうか。最近はブログでも1カラム(1段組)になっていてサイドバーをつけないデザインもまた増えてきた様に思えます。シンプルで読みやすいのが人気なんでしょう。
でもまだまだ2カラム(2段組)や3カラム(3段組)などの複数段のデザインも多いですよね。
そうした複数段のデザインのブログはやはりサイドバーが段々ごちゃごちゃしてくると言うか、デザインの主張が激しくなってきてしまう傾向がある様に思えます。
Google AdSenseとか置いてある場合は仕方ないと言えますけど…(^-^;
ですが、今回紹介したこのサイドバーが半透明になっているというデザインアイデアは、1カラムのシンプルさと2カラムの情報密度の間を取った良いアイデアなのではないかと思って思わず記事を書いてしまいました。
本文はしっかりと見える…しかし補足的な情報、その他の情報で訪問者に見てもらいたい情報は重みを下げて表示することで、訪問者がどこに注目すべきかが自ずとわかる様になっているデザインだと思います。
もし皆さんのウェブのページデザインの参考になれば。
さらにビックリしたこと
このふわーと半透明が変化していくのはソース見ないでjQueryなんだろうな~と思って念のためFirebugで確認したら…
body.mt-entry-archive div#beta, body.mt-category-archive div#beta {
filter: alpha(opacity=30);
-moz-opacity: 0.3;
opacity: 0.3;
-webkit-transition: all 500ms cubic-bezier(1.000, 0.235, 0.670, 0.875);
-moz-transition: all 500ms cubic-bezier(1.000, 0.235, 0.670, 0.875);
-o-transition: all 500ms cubic-bezier(1.000, 0.235, 0.670, 0.875);
transition: all 500ms cubic-bezier(1.000, 0.235, 0.670, 0.875);
}
とCSSに書かれていて、 え!CSSだけでできるの! とさらにビックリ。(「transition: all 500ms cubic-bezier(1.000, 0.235, 0.670, 0.875);」とか書いてある部分がその変化のエフェクトのための記述)
試しにInternet Explorer 9で見てみたら、ふわーっと変化しないで透明度が0.3と1でカキっと変わるだけでした (´д`;)
いやはや、最近のCSSすごいね。
それでは~(。・ω・)ノ゙
追記(2011/08/07)
鷹野さん(@swwwitch)からTwitterで返信がありました。これ、KAITOKUさんのアイデアを借用しているのです。esshi.net
Twitter / @swwwitch: @jdash2000 これ、KAITOKUさんのアイ ...
ふむ…確かに。
でもDTP Transitの方はバナーが半透明になっているというところに「普通はこういうのはないよな…なんだろ?」と気になってしまったわけで。
整然と並べられた文字だけのタグがあって半透明ということだったら気にも留めなかったもしれません。
このアイデアを借用しているページをぱっと見ると、元々サイドバーが文字中心のシンプルな作りなので「右側の視認性悪い」「またデザイナーの薄い文字か」と感じる人もいるかもしれませんね。