概要 ▶ Webを制作する上で結構面倒なのがInternet Explorerのブラウザの挙動です。このInternet ExplorerはMicrosoft製でOSに標準で搭載されている割にはバージョンによってかなり変な動作をすることがあり、多くのWeb制作者の頭を悩ませています。とはいってもInternet Explorerの話と言えば、多くの場合、Internet Explorer 6のことを指します
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

Webを制作する上で結構面倒なのがInternet Explorerのブラウザの挙動です。
このInternet ExplorerはMicrosoft製でOSに標準で搭載されている割にはバージョンによってかなり変な動作をすることがあり、多くのWeb制作者の頭を悩ませています。
とはいってもInternet Explorerの話と言えば、多くの場合、Internet Explorer 6のことを指しますが…( ̄▽ ̄;)
これはWindows XPでの標準ブラウザがInternet Explorer 6であることに起因しています。
(システムポリシーでバージョンアップしていない場合が多いようです)
私も現在の仕事柄、MacのブラウザSafariだけではなく、Firefox・Internet Explorerでの確認もなるべく行う様にしています。
Internet Explorer 6のユーザーもまだまだいるので、念のためInternet Explorer 6でのチェックもやっています。
さて問題の多いInternet Explorer 6ですが、今回問題があったのはjQueryプラグインのyuga.js+thickbox.jsを使用しSSLを利用したサイト構築を行った場合、ちょっと問題が発生しました。
その問題についてと解決策は続き以降で。
問題の状況
- jQuery+yuga.js+thickbox.jsを利用。
- 画像をクリックすると画面が暗転して、画像の拡大写真が表示される、いわゆるlightbox効果を利用するため。
- 動作させているページはSSL(いわゆるhttps://…)で開いている。
- 画像もスクリプトもSSLで呼び出せる場所にある。
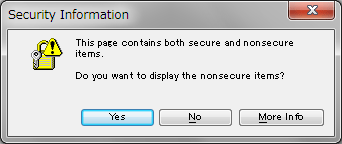
以上の状況で、FirefoxやInternet Explorer 8などでは何も問題がないのですが、Internet Explorer 6でサムネイルの画像をクリックし、拡大した画像を表示させようとすると以下のダイアログが表示されエラーとなる。

「This page contains both secure and nonsecure items.」
つまりセキュアなアイテムとセキュアではないアイテムが混在しているということした。
※これはIE Testerを使用しているので英語表記になっていますが、日本語版のInternet Explorer 6だと「このページにはセキュリティで保護されている項目と保護されていない項目が含まれています。」と表示されるようです。
そんな馬鹿な。画像やスクリプトなどのデータはすべてSSLで呼んでいるはずなのに…。
と思って検索したら以下のサイトが出てきました。
SSLで開いている画面にiframeタグがあり、そのsrc属性に何も指定されていない場合にIEがセキュリティ保護されているか判断できないために、発生するようです。<iframe id="testframe">これは例えば、lightbox風のJavaScriptを作っているときに、IEでselectboxが前面に来てしまう問題を回避するために、iframeをoverlayレイヤーとして使用するときに発生します。 jQueryライブラリのthickboxでこの問題が発生していました。
IE6でセキュリティ情報ダイアログがでるパターン at HouseTect, JavaScriptな情報をあなたに
ってjQuery+thickboxでビンゴです('A`|||)
あとMicrosoftのページにもきちんと書いてあります。
最初から FRAME/IFRAME に SRC 属性を指定しない場合は、FRAME/IFRAME をダミー HTML ページにします。
[PRB] FRAME/IFRAME を含むページを SSL により参照するとセキュリティ警告メッセージが発生する
そういうサポート情報が出ているのなら仕方がないですね。
thickbox.jsを修正する
それでは早速thickbox.jsを開いてみてみましょう。すると以下の記述が見つかります。37行目くらい。

$("body").append("<iframe id='TB_HideSelect'></iframe><div id='TB_overlay'></div>
<div id='TB_window'></div>");ありましたね。
iframeでsrc属性が付いていない部分。
これが原因になっているそうです。
(なぜかは先ほどのリンク先のページに書いてありますが、「srcがない=blankページ」なので「about:blank→httpsスキーマじゃない」なので警告、という感じです)
$("body").append("<iframe id='TB_HideSelect' src='/dummy.html'></iframe>
<div id='TB_overlay'></div><div id='TB_window'></div>");空のdummy.htmlのファイルを用意して、サーバーにアップロードして、上記の様にsrc="/dummy.html"といった感じにsrcを指定する様にthickbox.jsを修正すればOKですv( ̄∇ ̄)v
これでInternet Explorer 6でセキュリティ警告が出なくなります。
めでたしめでたし。
それではまた~(。・ω・)ノ゙
余談
現在、サイト構築に使用しているCMSもショッピングカートの部分がiframeで表示していることに気が付いた。iframeでは同様にsrc属性が付いていなかったので同じようにSSLのサイトではセキュリティ警告が表示される。むむむ(; ̄Д ̄)
開発元に連絡して対策をしてもらう様にしなければ…。