概要 ▶ 「Re: Facebookの画像をブログやHPに貼りつけて使用する方法」という記事を書きましたら速攻「AC」さんから以下のコメントが入っていました。alertじゃなくて、promptを使えばコピペ楽にできませんかねぇjavascript:prompt("Facebook",document.getElementById('fbPhotoTheater').g
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

「Re: Facebookの画像をブログやHPに貼りつけて使用する方法」という記事を書きましたら速攻「AC」さんから以下のコメントが入っていました。
alertじゃなくて、promptを使えばコピペ楽にできませんかねぇ
javascript:prompt("Facebook",document.getElementById('fbPhotoTheater').getElementsByClassName('spotlight')[0].src);
javascript:prompt("Facebook",document.getElementById('myphoto').src);
Re: Facebookの画像をブログやHPに貼りつけて使用する方法
た、確かに…(笑)。
でもこのままだとちょっと問題があったので少し追加して公開します。
コメントからの改良点
JavaScriptのpromptの命令はダイアログとして「OK」「キャンセル」が出てくるが、これをクリックしてしまうと何らかの値を次の命令に引き継ごうとしてしまう。今回の場合は「OK」を押すと画像のアドレスが、「キャンセル」を押すと「null」が画面遷移して表示されてしまう。
このため、最後に「void(0);」を追加してどちらのボタンを押しても反応なくダイアログを閉じる様にした。
準備
以下のリンクをブックマークバーやブックマークの所にドラッグ&ドロップします。- シアターモードの画像URL (背景が暗くなっているモードね)
- ノーマルモードの画像URL (一般的なFacebookの画面っぽいモードね)
手順
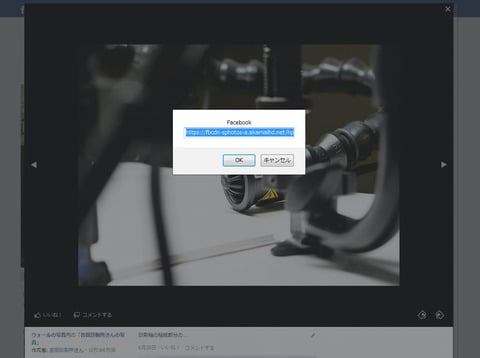
Facebookで写真を表示して該当のモードに合わせてブックマークをクリックします。すると、画面の真ん中にダイアログが出てきてアドレスがテキストで選択できる様になっています。

あとはCtrl+CなりCommand+Cなりしてコピーした後、「OK」「キャンセル」のいずれかをクリックして終了です。
ACさん、コメントありがとうございました。
これでさらにFacebookの画像の再利用が簡単になりますね(^-^)
それではまた~(。・ω・)ノ゙