概要 ▶ あ、ちょっといいな、と思えた細かなナビゲーションの配慮をひとつ紹介。普通、Webサイトで複数ページがあると以下のようになっていますよね。「強制的にはインストールされない」――徹底解説「IE7の自動更新」:ITproまぁ普通に「[1][2][3] >>」ですね。別にコレでも悪くはないのですけど…*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・* Web
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
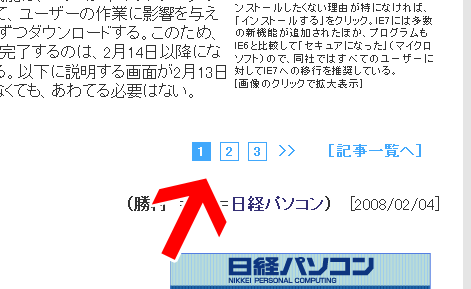
普通、Webサイトで複数ページがあると以下のようになっていますよね。

「強制的にはインストールされない」――徹底解説「IE7の自動更新」:ITpro
まぁ普通に
「[1][2][3] >>」
ですね。
別にコレでも悪くはないのですけど…
*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
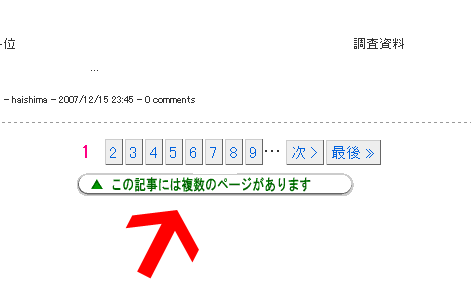
Web担当者Forumのサイト内検索をしたら以下の画面が。

検索 | Web担当者Forum
ふむ。
ちょっとしたことだけど、
「▲この記事には複数のページがあります」
と書いてあるだけで、その数字が何であるかがわかるね。よっぽどこういう機能はWebリテラシーが十分にある閲覧者が多い「Web担」とかではなく、普通の人たちが使う「Yahoo!」とかに導入されるべきだと思いました。
簡単に導入できて、ユーザーエクスペリエンスも向上しますね。
*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
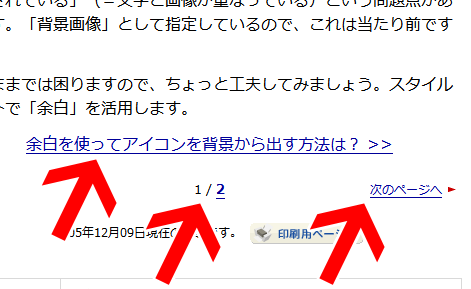
さて、ユーザー層がちょっとどういう人たちかわからない(笑)AllAboutではどうなっているのかというと、これもちょっと工夫してありますね。

リンク文字の直後にアイコンを加える - [ホームページ作成]All About
ここでは
「余白を使ってアイコンを背景から出す方法は? >>」
「次のページへ」
とかが配置してあります。ちょっと次のページへ進むためのリンクが多すぎな気もしますが(^_^;;、「次のページへ」は書いてある通りなので、「次のページ」があることは誰でもわかりますね。
また、「次のページ」とか「2」とかじゃなくて、次のコンテンツの内容を少し書いてあげるという方法を取ることで、SEO効果のみならず人にも優しいリンクになっています。(○○はCMの後!みたいな<違うか(笑))
とてもよいですね~。まぁ…制作者側からすれば面倒ですけどね。
なんかしら参考にしていきたいと思います~~。
*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
とかいって、私は今はFirefoxのGreaseMonkeyの「AutoPagerize」を使用しているので、こうしたナビゲーションは自動的に連続したページとして表示されるので、あんまりクリックしていない(&あまり見ていない)のですが…(笑)。
とっても「AutoPagerize」のインストールは以下のページからどうぞ!
AutoPagerize – Userscripts.org