本ページはプロモーションが含まれている場合があります

みなさん、ニュース閲覧アプリのSmartNews(スマートニュース)を使っていますか? 私は頻繁に使っています!
さて、TwitterでSmartNewsのアイコンの変遷がおもしろいというものが流れてきました。
SmartNewsの歴代アイコン、ブランドイメージを保ちつつ要素をすこしずつ削ぎ落としてて面白い pic.twitter.com/PnecySZZpE
Appliss (@Appliss) 2014, 10月 8確かにおもしろいので、時系列順に見てみましょう。
●SmartNews以前
まずはSmartNewsになる前(笑)。「NEWSどうぞ」というアプリ名(の予定)だったのですね。
アイコンデザインを見てみると、カラーで分けられたNEWSのイメージが表現されているのだと思いますが、文字の置き方が適当過ぎる。せめて「どうぞ」はそれぞれのカラーのセンターに来るように置こうよ。「ぞ」だけ左に寄っているように見えてしまいます。
画像出典:SmartNewsのUI/UXエンジニアが語る!「iPhoneの画面サイズと室町時代の違い棚」 (Find Job ! Startup)
●SmartNewsリリース直前
そんなイケてないアイコンを作り直したのが、dot-ai, Vol.1「超絶アピアランス祭り」で講師だった、あの「鈴木 ともひろ」さんです。
アイコンデザインはニュースペーパー(新聞)らしいデザインに、仕分けされたカラーの付箋のようなものが付いていて、ニュースをただ流すのではなく、編集している(ピックアップしている)ということが表現されているのだと思います。
画像出典:SmartNewsのUI/UXエンジニアが語る!「iPhoneの画面サイズと室町時代の違い棚」 (Find Job ! Startup)
なお、SmartNewsの初期のアイコンの納期はなんと3日!(汗) 超短納期ですね…。(2014/10/22追記)
その当時、「SmartNews」のアプリ開発は難航していました。アプリの申請をする1ヶ月前に、ようやくユーザーテストに漕ぎつけたのですが、期待した結果に至らず、急遽メインアイコンや名前を変更することになりました。
時間がない中で思いついたのが、ランサーズに依頼することでした。その時は、依頼期間わずか3日だったのですが、魅力的な提案が次々と集まりました。
あと1ヶ月しかない!?クラウドソーシングでピンチを脱した「SmartNews」リリース秘話 | Lancersマガジン
●SmartNewsリリース時
これで確定かと思ったら、開発者であり、スマートニュース株式会社代表取締役社長共同CEOの浜本さんがデザインに手を入れて、カラー化しました。海外の新聞では赤いバーがある新聞もあるので(例えばワシントン・タイムズ)それに準じたもののなのかと思います。
またアプリ名の部分もサンセリフから、海外の新聞っぽくセリフ系のフォントに置き換わっていますね。
アイコン内の文章をモチーフにした線を鈴木さんのデザインから太くして本数を減らしたのはそんなに大きく表示されないアイコンのデザインとして正しいと思います。細すぎるとアンチエイリアス処理でグレーの塗りっぽく見える可能性がありますからね。
画像出典:SmartNews - プロフィール写真(Facebook)
●iOS 7に合わせて
iOS 7の登場により、いわゆるフラットデザインが強くプッシュされるようになりました。
これに合わせて、アイコンのデザインも変化しています。
ちょっとすらっとしたイメージになり、少し彩度も低下しています。
画像出典:SmartNews - プロフィール写真(Facebook)
開発者ブログでも以下の様に述べられています。AXISフォントなのですね。
アイコンをやわらかめに変更しました。それまで SmartNews のロゴタイプはしっかり決まっておらず、アプリとサイトで別のフォントを使っていたりしたのですが、今回から Axis に統一しました。
SmartNews の iOS 7 対応 | SmartNews開発者ブログ
●Flipboardのプロダクトデザイナーの力
ニュース配信者のタブが多くなってきたからか、「NEWSどうぞ」からあったカラフルなカラーはなくなり、ニュース記事が掲載されているイメージのみのアイコンとなりました。アイコンのデザイン内のコントラストが低くなり、アイコン自体の厚みもなくなりフラットさが増しています。
画像出典:SmartNews - プロフィール写真(Facebook)
プレスリリースによれば、アイコンデザインの変更は、Flipboardのプロダクトデザインを担当されていた方が協力したそうです。
なお、アイコンデザインはクレイグ・モドさんが中心ではなく、開発者の町野さんと上島さんが主導で行っているそうです(スマートニュースの会長からご指摘があったので追記)。
スマートニュース株式会社(本社:東京都渋谷区、代表取締役:鈴木 健/浜本 階生、以下「当社」)は、元米国Flipboard(フリップボード)社プロダクトデザイン担当のCraig Mod(クレイグ・モド)が、当社UIデザイン アドバイザーに就任したことをお知らせいたします。
モドは、2014年10月2日(日本時間)に公開した、当社が提供するスマートフォン・タブレット向けニュースアプリ「SmartNews(スマートニュース) 2.0」米国版のUIデザインにこれまで取り組んでおり、すでに大きな貢献をしています。
モドは、世界的に知られたアプリのプロダクトデザイナー、さらにブックデザイナー(装丁家)などとしての幅広い経験と才能を生かして、引き続きSmartNewsのUIデザインの進化に貢献してまいります。
また、モドがこれまで培ってきた米国の技術者コミュニティやデザインコミュニティの人脈を生かした、人材採用や交流面における貢献についても期待しています。
スマートニュース、元Flipboardのクレイグ・モドがUIデザイン アドバイザーとして参画|スマートニュース株式会社のプレスリリース
●アプリ名を語らなくても分かるブランド力
アイコン内でアプリ名を書かなくても十分認識できるブランド力を持ってきたという判断なのでしょうか。ついにアイコンデザインの中からSmartNewsという文字が消えました。
ニュース記事の部分はこれ以上ないくらいシンプルに。そしてアプリの画面内のタブのカラーリングをアイコンデザインに取り込み、実際のアプリを想像できるデザインになっています。
アイコンの厚みはほとんどなくし、フラットに。2014年10月22日現在ではこれが最新版。
画像出典:SmartNews - プロフィール写真(Facebook)
【追記:2016/01/01】
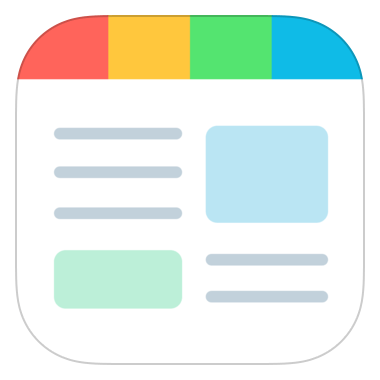
2015年12月22日にiOS版はバージョン3にバージョンアップされ、アイコンも変更されました。タブのカラーが強調されたアイコンに変更されています。SmartNewsのUIで特徴的なのは上部にあるカラフルなタブなので、その点を前のアイコンよりも強調したということなのでしょうね。

画像出典:スマートニュース(App Store)
●最後に
アイコンデザインを変化させないことはユーザーが戸惑わないという点では、良い選択です。しかし、時代の流れに合わせてアイコンデザインを変化させていかないと、古くさいイメージを持ってしまう可能性もあります。
本質を失わないデザイン変更は非常に難しいですが、ユーザー・市場・時代の要請に合わせた変化を忘れないようにしなければいけないのではないでしょうか。
みなさんはどう感じましたか?
それでは。
- iPhone版 SmartNews ダウンロードページ(iTunes App Store)
- Android版 SmartNews ダウンロードページ(Google Play)
●追記(2014/10/22):スマートニュースの会長からのご指摘
スマートニュース株式会社 代表取締役会長 共同CEOの鈴木健さんから、この記事へTwitterで言及されていました。開発者の町野さんと上島さんがアイコンデザインを主導しているのですね。本文中に追記しました。言及ありがとうございました!
実際には、今回までのアイコンのリニューアルにはCraigではなく町野、上島が主導しています。
http://t.co/5hJbuUf8c7
? 鈴木 健 (@kensuzuki) 2014, 10月 22











