本ページはプロモーションが含まれている場合があります

Photoshopで「画像の中にある●●を消す」といった作業は画像編集でよくある作業だと思います。
togetterで「初心者のPhotoshop加工はプレデターが生まれる→「例えが秀逸」「あるある」と腹を痛めるTL」というまとめがありました。その最初のツイートがこれ。
僕がPhotoshopを教えていて一番好きな瞬間は、「○○を消せ」系の初心者向け課題で、必死で作業すればするほどプレデターを次々に生み出して絶望していく生徒に「もうお前の地球は終わりだ」と講評することです。 pic.twitter.com/gEpXGVx7xo
? レイニー氏 (@moeebu) 2016年3月8日
おもしろい例えですね。スタンプツールで補正をすると、同じパターンが連続してしまうパターンです。
Photoshopで●●を消す作業の基本はスタンプツールですが、スタンプツールでチマチマ消す時間もない!という方には塗りつぶしの「コンテンツに応じる」がオススメです。
今回はこの機能を使って、雑な作業の割にサクッと建物を消す方法を紹介します。(Photoshop CC 2015を使用しています)
ツイートの元の画像データは「ぱくたそ」
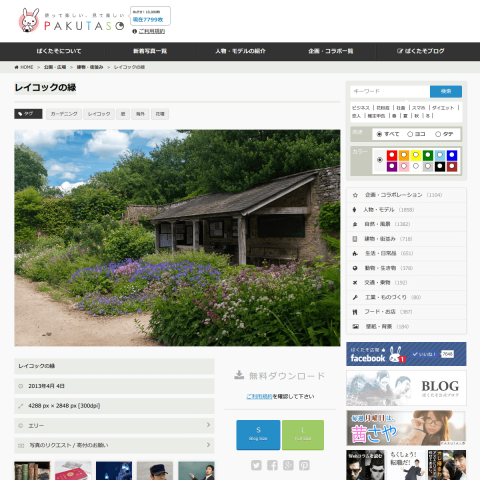
先程のツイートは何の画像かな?とGoogleの画像検索で検索してみたら、フリー写真素材サイト「ぱくたそ」の「レイコックの緑」の画像でした。(あ、ぱくたそのアドレス、HTTPSなのね)
- レイコックの緑(ぱくたそ)
こちらからダウンロードして使ってみましょう。
いきなり「コンテンツに応じる」だとダメ(なこともある)
今回の画像こちらです。この右側にある建物を消します。
まず、消したい建物を選択範囲にします。
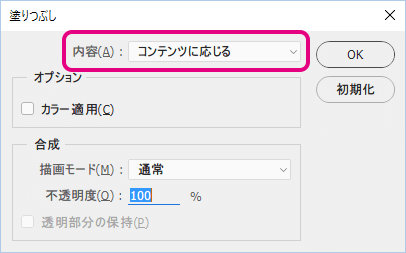
次にメニューの「編集」→「塗りつぶし」を選択します(またはShiftキー+F5キーを押します)。
内容は「コンテンツに応じる」で「OK」をクリックします。

すると、キレイに建物が削除されているように見えますが、右端の部分に右下の草がどーんとコピーされていて、おかしなことになっています。
簡単にはできなかったですね。
実は、この「コンテンツに応じる」を使う時はコツがあるのです。
マスクを使って範囲を限定する
「コンテンツに応じる」塗りつぶしでコピー元は、画像で「見えている部分」です。
つまり、コピー元として使って欲しくない部分はマスクしておく(隠しておく)ことで、より狙ったとおりの「コンテンツに応じる」塗りつぶしになります。
早速やってみましょう。
「左下の道から右下の草、そして空」をマスクの対象とします。選択範囲で「左下の道から右下の草、そして空」以外を選択します。
レイヤーマスクを作ります。(メニューの「レイヤー」→「レイヤーマスク」→「選択範囲外をマスク」)
すると、「左下の道から右下の草、そして空」が隠れました。
あとは先程と同じく、消したい建物を選択範囲で設定して、「コンテンツに応じる」塗りつぶしを行います。
雑な作業の割には、イイ感じに消えましたね!
レイヤーマスクを解除して完成です。(メニューの「レイヤー」→「レイヤーマスク」→「削除」)
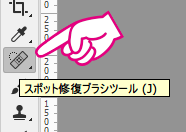
気になる部分があれば、「スポット修復ブラシツール」でクリックすれば、馴染んでいきます。

作業の様子を動画で(46秒)
作業の様子を録画してみました。作業時間は約40秒です。
今回紹介した方法は、あくまで超速で仕上げるためのワザです。品質は別です。
なにか役立てば嬉しいです。
それでは良いPhotoshopライフを。
Photoshopの作業を神速にする書籍が発売!
時短テクニック満載の神速Photoshopの新しいバージョンが発売されました。
Photoshopの作業を高速化したい方にオススメです!