本ページはプロモーションが含まれている場合があります
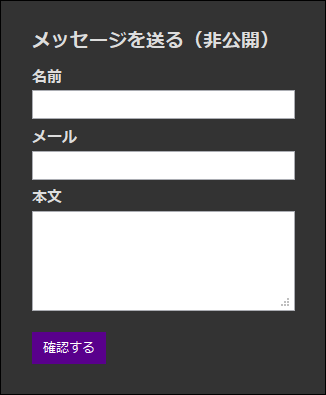
このブログのフッター部分にはメッセージを送るフォームがあります。
このフォームで何も書かずに「確認する」ボタンを押してフォーム送信したらどうなるのでしょうか。
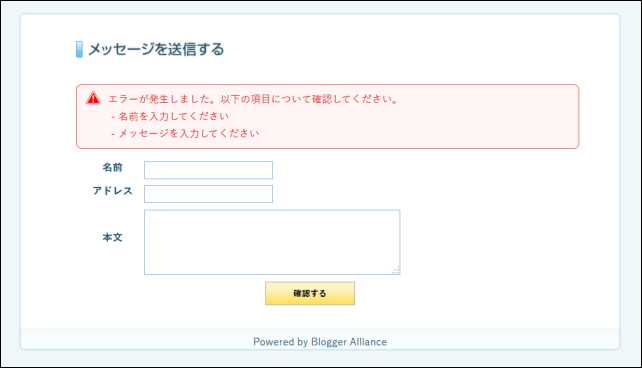
ページが移動して(画面が遷移して)エラーが表示されます。
「名前を入力して下さい」「メッセージを入力して下さい」というエラーが表示されます。
こういうパターン、一昔前にはよくありましたよね。フォーム送信した後にエラーが表示されるパターン。
一昔前のフォームであれば、これでも仕方が無いのですが、HTML5の時代です。フォームのエレメントに属性を付けるだけで、フォームを送信する前にエラーのチェックができるのです。
属性は5秒以内で付けられる簡単なものですので、フォーム入力がある場合、ぜひ付けておきましょう。
それではその属性を紹介します。Firefox 28・Internet Explorer 11・Chrome 34での動作も調べてみました。
●必須項目に付ける「required」
先程のメッセージフォームで名前の欄は以下のHTMLで書かれていました。
<input type="text" name="sender" >
ここに「required」(必須)の属性を追加します。
<input type="text" name="sender" required>
心情的に属性に「=」がないと気持ち悪い方は以下の書き方でも動作します。
<input type="text" name="sender" required="required">
これだけです。
フォームの見た目は変わりません。
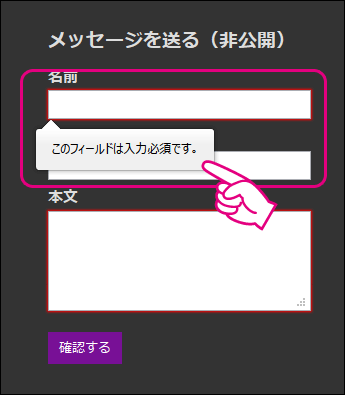
Firefoxではフォームエレメントにマウスカーソルを乗せる(ホバーする)と、「このフィールドは入力必須です。」とツールチップが表示されます。
このrequired属性を付けたエレメントを空欄にしてフォームのsubmitボタンを押してフォームを送信しようとすると、Firefoxではフォームエレメントの縁が赤くなり、「このフィールドは入力必須です。」という吹き出し警告が表示されます。JavaScriptを使わなくても警告が表示されるのは便利ですね。
ちなみに以下のフォームは「本文」の部分にも「required」属性を付けているのですが、まとめて警告が表示されないようです。
なので、名前のエレメントを埋めて、本文のエレメントを空のまま送信しようとすると、ようやく本文のエレメントに「必須」である旨の吹き出し警告が表示されます。
●メールアドレスの欄は「type="email"」
メールアドレスのエレメントは、今までは以下の様なHTMLでした。
<input type="text" name="address">
しかし、これからは「type="text"」ではなく「type="email"」を使用しましょう。
<input type="email" name="address">
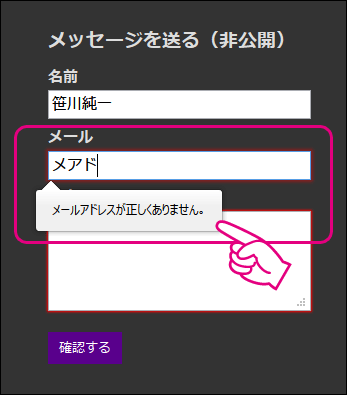
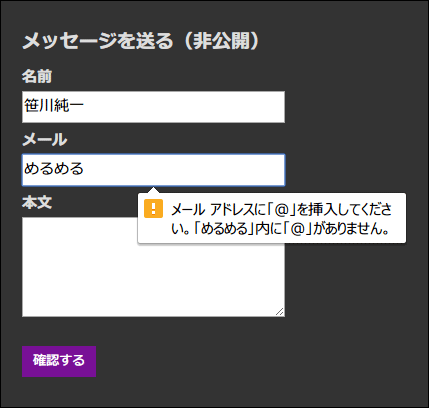
こうするだけで、メールアドレスが正しくない状態でフォームを送信しようとすると、メールアドレスのエレメントの縁が赤くなり、「メールアドレスが正しくありません。」という吹き出し警告が表示されます。便利です。
今までFirefox 28での表示を見てきましたが他のウェブブラウザーではどうなのでしょうか。
●Internet Explorer 11の場合
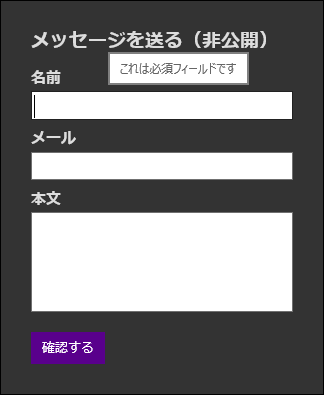
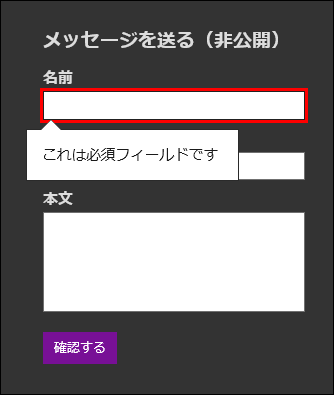
Internet Explorer 11の場合、required属性を付けたエレメントにマウスカーソルを乗せる(ホバーする)と、Firefox同様にツールチップが表示されます(「これは必須フィールドです」)。
required属性のエレメントが空のまま送信しようとすると、エレメントの縁が太い線で赤くなり、「これは必須フィールドです」と吹き出し警告が表示されます。
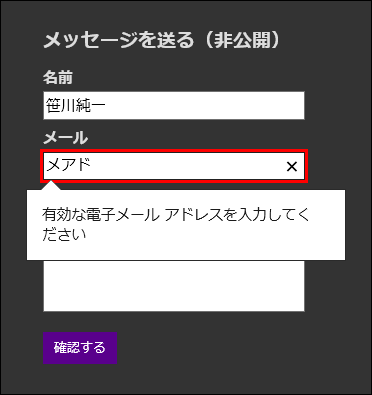
メールアドレスのエレメントを「type="email"」にした場合のエラーは「有効な電子メールアドレスを入力してください」という吹き出し警告が表示されます。
●Chrome 34の場合
Chrome 34の場合、required属性を付けたエレメントにマウスカーソルを乗せ(ホバーし)ても、説明のツールチップは表示されませんでした。
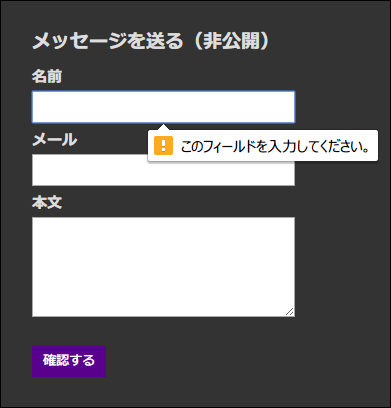
required属性のエレメントが空のまま送信しようとすると、エレメントの縁が青くなり、「このフィールドを入力してください。」と吹き出し警告が表示されます。
メールアドレスのエレメントを「type="email"」にした場合のエラーは「メールアドレスに「@」を挿入してください。「▲▲」内に「@」がありません。」という吹き出し警告が表示されます。
他のウェブブラウザーより警告が説明的でわかりやすいですね。
●まとめ
1つの項目にほんの少しの手間を掛けるだけで、ページを移動した後に「実はエラーです」といったガッカリ感を無くすことができます。
- 必須項目には「required」を付ける
- メールアドレスのエレメントは「type="email"」にする
簡単ですね。ぜひ試してみてください!
それでは。
●注意点と補足
注意点があります。大きな問題ではないですが、見て頂いたように、ウェブブラウザーで少しずつ表示が異なります。
- フォームエレメントのツールチップは対応がバラバラ
- フォームの警告メッセージ文はウェブブラウザーでバラバラ
- 警告されたフォームエレメントの縁の色はウェブブラウザーでバラバラ
他には、フォームの内容をチェックして警告を出すJavaScriptを組んでいる場合、警告がダブる可能性が高いのでご注意下さい。
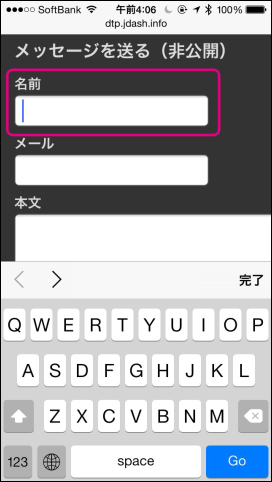
また、フォームのエレメントを「type="email"」とすると、iPhoneのSafari・Chromeブラウザーでは英字キーボードのレイアウトが少し変わります。
まずはフォームのエレメントが「type="text"」の場合。
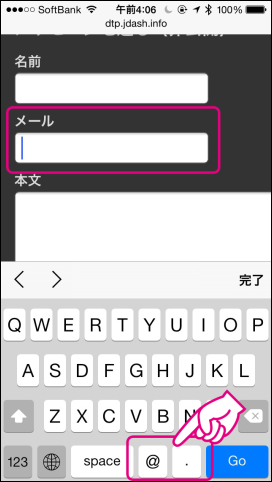
そしてフォームのエレメントが「type="email"」の場合。
spaceバーの脇にメールアドレスで使用する「@」「.」が追加されています。
メールアドレスが入力しやすくなるので、メールアドレスのエレメントに「type="email"」はお薦めです。
●参考
- iPhone用サイトのフォームにはHTML5の属性を使おう(NullPointer's Blog)
- HTML5でこんなに変わったinput要素を徹底解説 (1/5)|浜 俊太朗のHTML5マークアップ移行ガイド(ASCII.jp)
type="tel"などを使うと便利かもしれませんね。