概要 ▶ IEとFirefoxで強制的にフォントを滑らかな表示にするCSSです。強引なやり方なので使用には注意が必要です。
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
CSSをいじっていたら、フォント表示を改善できて、キレイな表示になったので報告しておきます。
なお、かなり無理矢理ですので、場面に応じてお使い下さい。
対応ブラウザーはInternet Explorer・Firefoxです。(Internet Explorerは9以降かな?)
ざっくり行きたいなら、以下の様に書きます。
body { transform:scaleX(0.9999); }
Yahoo!のトップページのニュースの見出し部分で検証してみます。
ブラウザー内蔵の開発者ツールを使用してCSSを適用して、スクリーンショットを撮り、2倍に拡大して掲載しています。
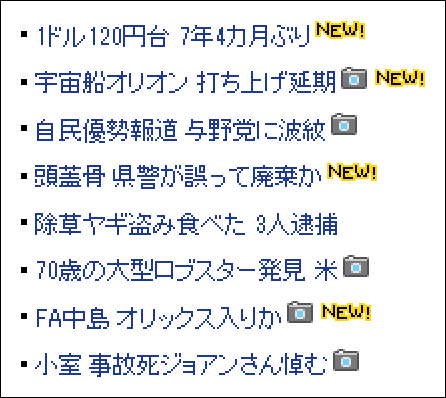
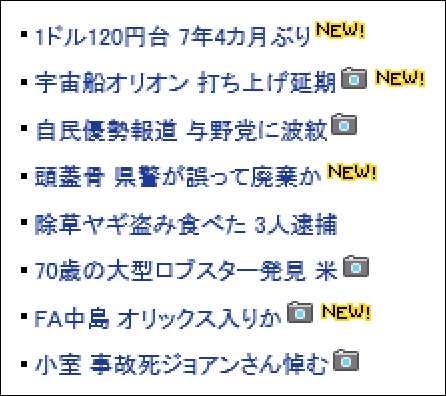
●Internet Explorer 11
適用前

適用後

※IE9だと「-ms-transform:scaleX(0.9999);」
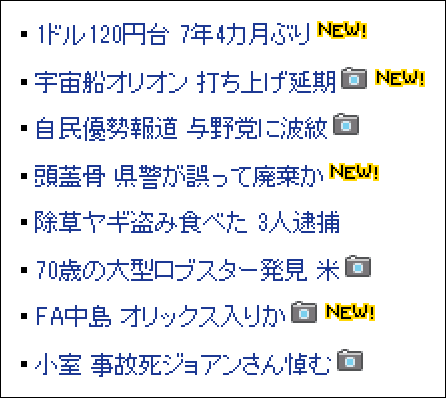
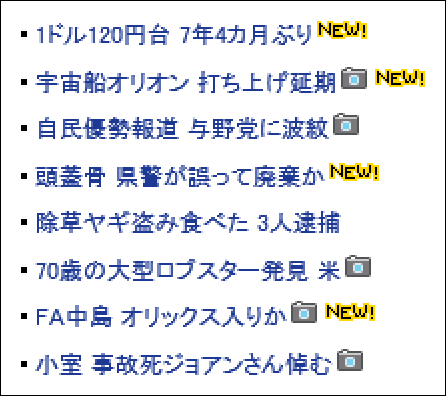
●Firefox
適用前

適用後

●Chrome
残念ながらChrome 39(64bit版)では効きませんでした。
●使用上の注意
CSSを見れば分かりますが、横に0.9999倍変形しています。このため若干横幅が短くなります。
また垂直線にアンチエイリアスが掛かる場合あります。
キレイなフォント表示でウェブを読みたいものですね。
それでは、よいフォントライフを。