概要 ▶ 適切なCSSを適用することで解決します。
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

みなさん、Bootstrap使っていますか?
私はこれがないともうWeb制作ができないほど毎回使っています(笑)。
●BootstrapとGoogleカスタム検索は相性が悪い?
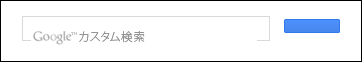
Bootstrapは非常に便利なのですが、Googleカスタム検索(Custom Search Engine:CSE)を使うと、こんな表示になりませんか?
入力フォームは崩れ、虫眼鏡アイコンが入った検索ボタンは縦に潰れてアイコンが見えない…!
今回はこうした表示のトラブルを解消する方法を紹介します。
●Googleカスタム検索の表示を正常にするCSS
表示のトラブルの多くはCSSの適用のされ方です。
調べてみると、今現在のGoogleカスタム検索のCSSは、box-sizing が content-box として使用されるようデザインされているみたいです。Bootstrapの標準は box-sizing が border-box ですよね(Bootstrap 3の場合)。この違いが表示に影響しているようです。
また入力フォームも、あまり外部から設定されることを想定されていないようです。
なので、以下のCSSを適用すれば解決します。
.gsc-control-cse * {
box-sizing: content-box;
}
.gsc-input {
line-height: 1;
}
(適用されない場合は<div class="search">などで囲んで、.search .gsc-…などと設定すれば良いでしょう)
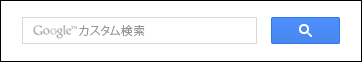
このCSSを適用すれば、Googleカスタム検索は意図した表示になります。簡単でしたね。
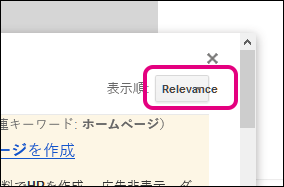
●実は検索結果の画面も崩れている
また検索結果をページコンテンツにオーバーレイするように設定していた場合、BootstrapのCSSそのままだと、右上の表示順を選ぶ欄が崩れてしまいます。(枠からはみ出てしまう)
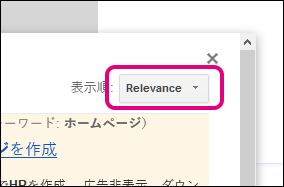
この表示も上記のCSSを適用することで正しい表示に戻ります。
Bootstrapとうまく付き合ってWeb制作を効率よく行っていきましょう。
それでは。