本ページはプロモーションが含まれている場合があります

Canvaで袋文字を使うときに、太さの数値に気を遣うと、よりスッキリと違和感ないデザインになります。
例を挙げて解説します。より洗練した仕上がりにしたい場合、チャレンジしてみましょう。
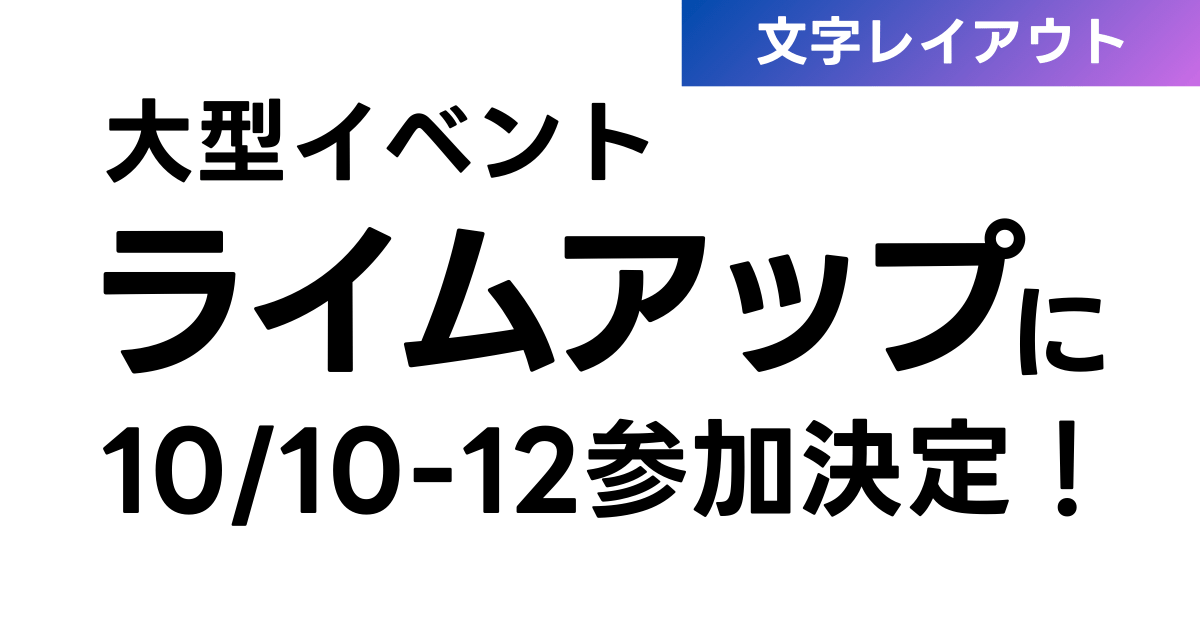
例えば、以下の「大型イベントライムアップに10/10-12参加決定!」というレイアウトをしたとします。

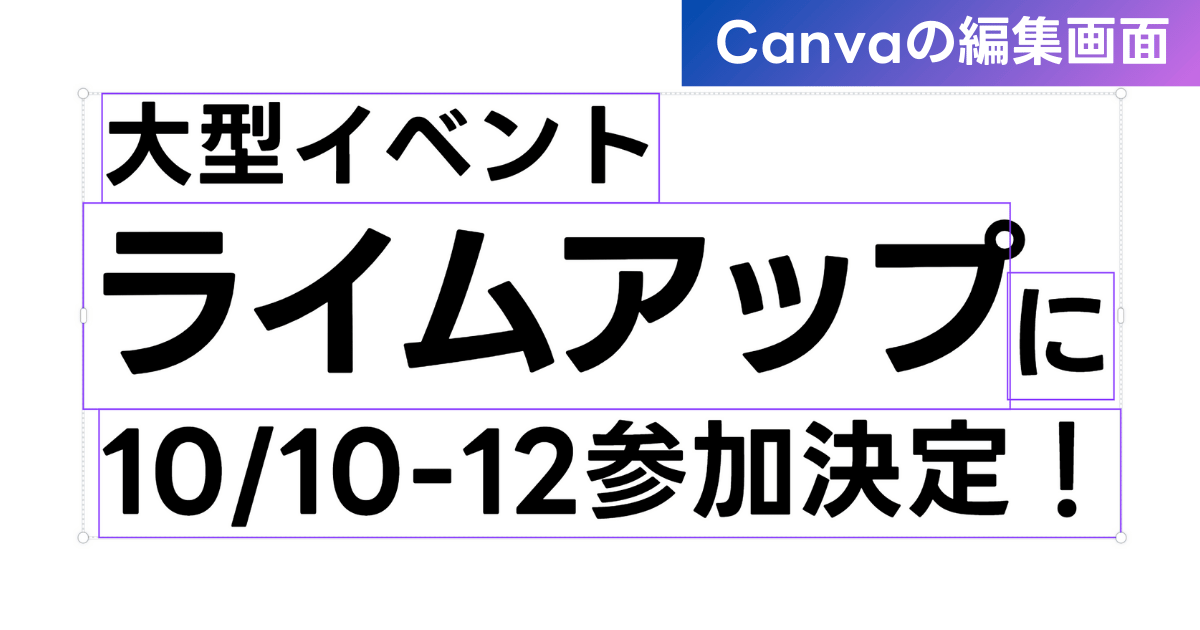
Canvaでは現時点では文字ボックスの同一行では文字サイズの変更できない(複数の文字サイズを設定できない)ので、こんな感じで文字ボックスをいくつか作って設定すると思います。
※「大型イベント」「10/10…」も分けているのは左寄せのラインの見た目を微調整するため

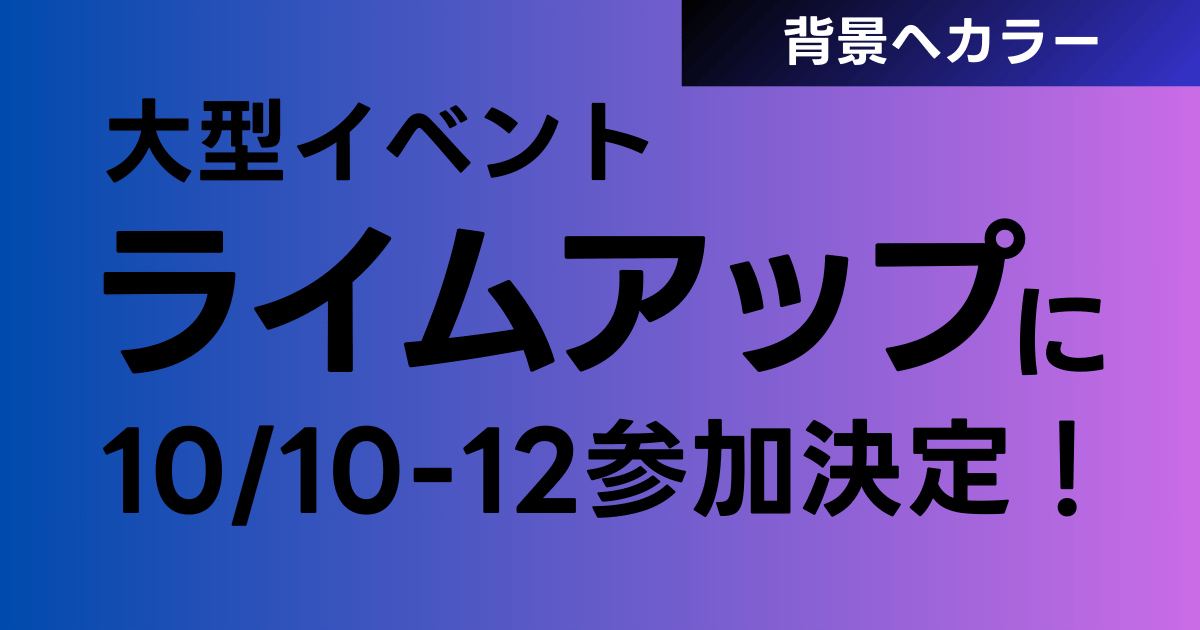
背景にグラデーションカラーを設定してみます。黒文字だと読みづらいですね。

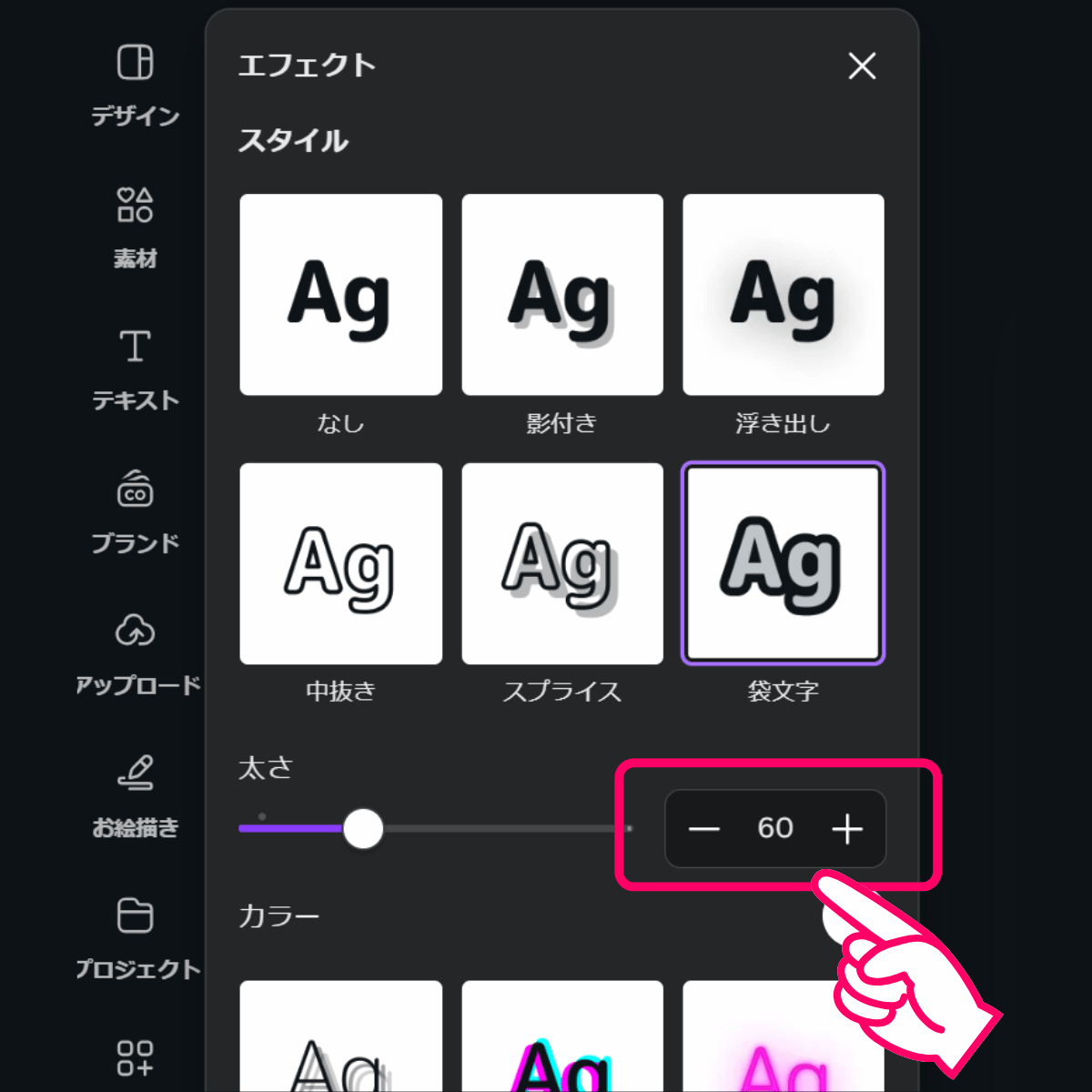
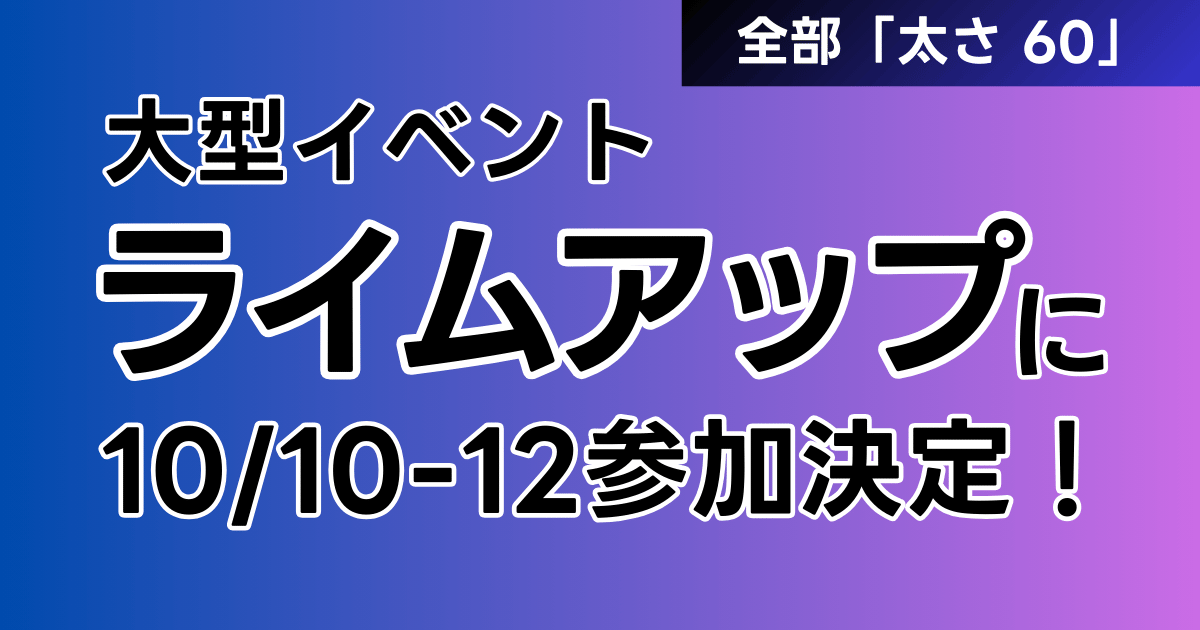
文字のエフェクトの袋文字を設定します。すべてカラーは白、太さは60にします。

袋文字を設定した状態が以下のものになります。
これで文字が読みやすくなりました。
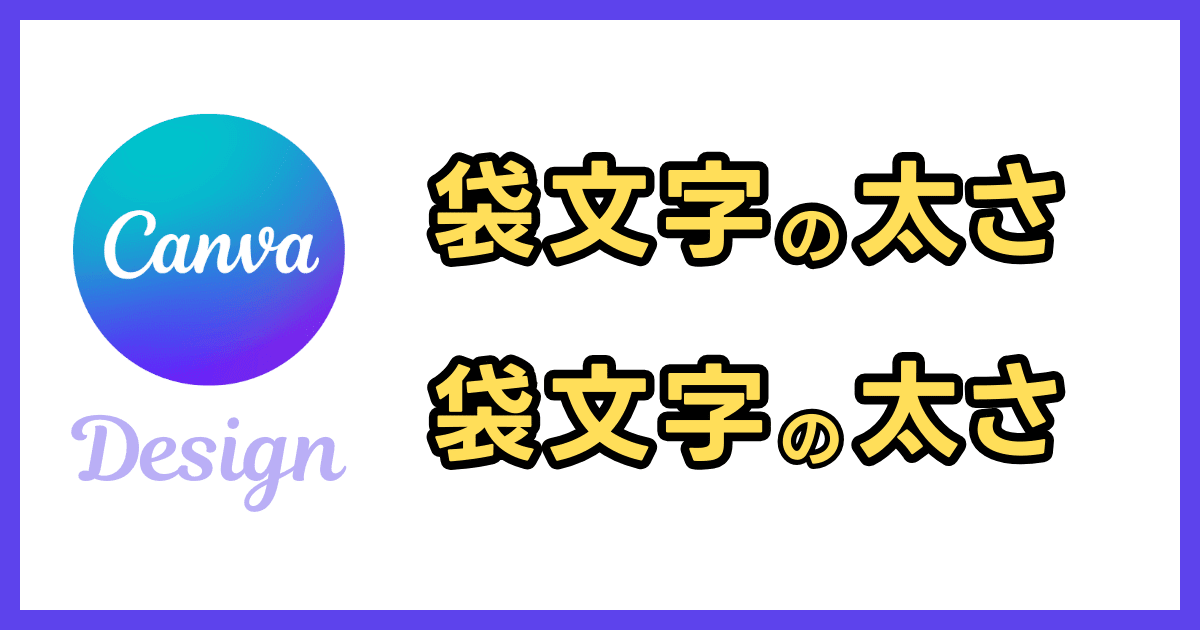
仕上がりとしては悪くはないのですが、例えば「大型イベント」と「ライムアップ」を見てみるとわかりますが、Canvaの袋文字の設定は、文字サイズに依存して太さが変わるので、文字サイズによって太さがバラバラで安定したデザインになっていません。


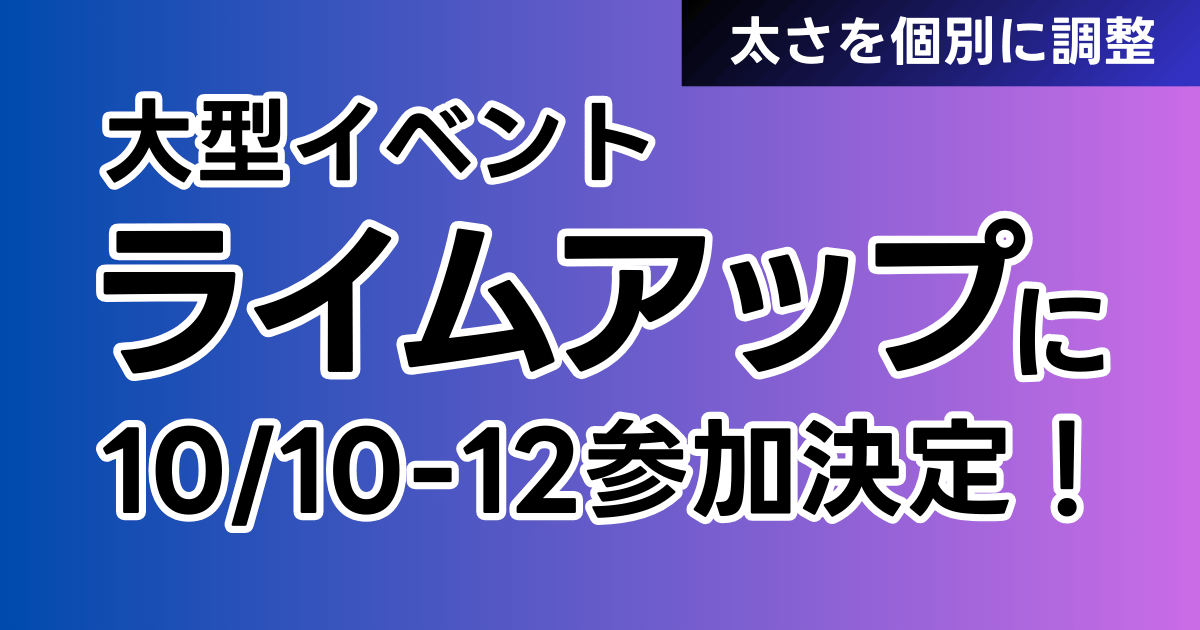
袋文字の太さを文字サイズに合わせて設定します。文字のサイズに大きさに比例した太さを設定します。
今回は「ライムアップ」の袋文字の太さに合わせることにします。
まず文字サイズを調べます。「大型イベント」の文字サイズが「69.6」、「ライムアップ」の文字サイズが「130」です。
大きさの倍率を調べる計算をします。130÷69.6=1.86...です。(ライムアップの文字は大型イベントの文字の1.86倍大きい)
この数と袋文字の太さの数字を掛けます。1.86×60=111.6なので、この値を太さに設定します。太さは小数点以下を四捨五入して「112」を入力します。
ほかも同じように文字サイズに合わせた太さを計算します。すべて調整したものが以下のものです。太さが同じになってスッキリと違和感ないデザインになります。

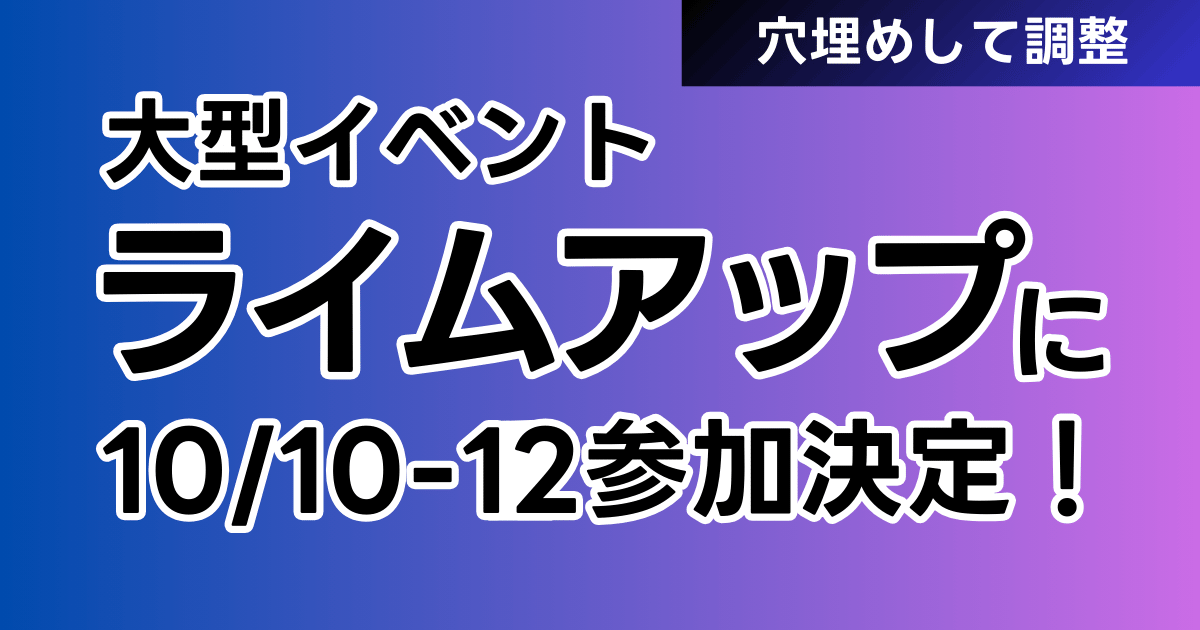
あとはちょっと気になった袋文字の穴部分を図形を背景に置いて埋めます。
どこが変わったかわかりますか?
「ア」「プの○の中」「0の中」「12」「決定」の文字をいじっています。(12のあたりがうまい処理が思いつかず雑ですみません😅)

袋文字の太さに少し気を遣うと整ったデザインになるので、ぜひレベルをワンランクアップするテクニックとして使ってみてください。
それでは、また。