本ページはプロモーションが含まれている場合があります
何度見ても「いやーこれはやられちゃったな~」と思ったスマートフォン用のページデザインに出会ってしまったので紹介します。
今回紹介するのは「病院・薬局様のウェブサイト」のモバイルページです。
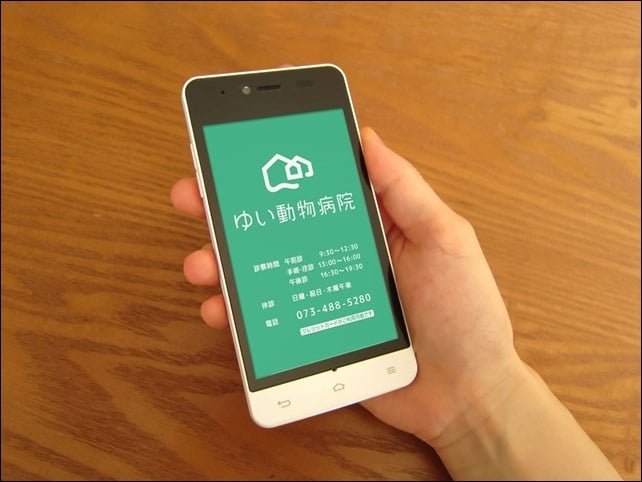
見たら一目瞭然なのでスマートフォンで表示しているイメージを。
それがこちら。
ちょっと分かりづらいですかね…?
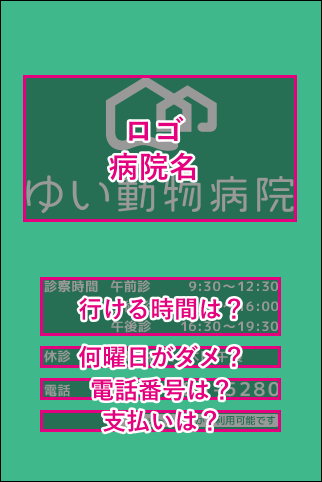
普通にスクリーンショットを撮ったものが以下の画像です。
First View(=ページを開いて最初に見える部分のこと)はシンプルに青緑系のベタの背景色に、白の文字とロゴのみ。
超シンプルです!
こんなのでいいのか!?
●訪問者のことをよく考えた構成
しかし、これ、アクセスしてくる人の事をよく考えられているなと思いました。
この「動物病院」のサイトにスマートフォンでアクセスしてくる人はどんな人なのでしょうか?
例えば「ペットの体調が悪くなっているので、すぐに見て欲しい人」などが挙げられるのでは。
その人が必要とする情報は何でしょう?
その情報が必要とする順番に掲載されています。
まずは「何病院?」という部分で「ロゴ」と「病院名」の情報
↓ ↓ ↓ ↓ ↓ ↓
次に「今見てくれるのか?」という「診察時間」の情報
↓ ↓ ↓ ↓ ↓ ↓
時間がOKなら「今日は休みじゃないか?」の「休診日」の情報
↓ ↓ ↓ ↓ ↓ ↓
「見てもらおう!予約しないと…で、連絡先は?」で「電話番号」の情報
↓ ↓ ↓ ↓ ↓ ↓
「いくら掛かるか金額が気になるし…支払いは?」に対しての「クレジットカード利用OK」の情報
また、この病院の場所に関してですが、First Viewには書いていませんが、和歌山市です。
なぜそう言えるのかは、このページのtitleタグに「和歌山市の動物病院」と入っているので、検索結果でも同様に「和歌山市の動物病院」と基本的には表示されます。
このため、訪問者はこの病院が和歌山市にあることを、このサイトに入る前に分かっているのです。
●意味が無い情報を置いていないか?
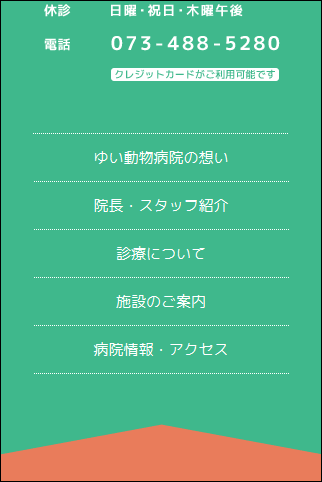
下にスクロールするとようやく「診察について」や「施設のご案内」「アクセス」が表示されます。
この情報って今まで紹介した「今見てくれるのか?(行ける時間か?)」「休みじゃないか?」「予約したか?」「支払いはできそうか?」という受診前の疑問を解決していないと、そもそも意味が無い情報なのですよね。
もし、First Viewの最初から「病院の想い」のコンテンツがあっても「我が子同然のペットがヤバくて急いでいる人」はそんなの読んでいられません。
読むタイミングではないところにコンテンツを置いても意味が無いのです。
このように訪問者の気持ちになって、最初に必要な情報を1画面に収めてデザインしているのは素晴らしいですね。
ページを開いた瞬間にこの病院は「OKだ(条件に合っている)」「ダメだ(条件に合っていない)」と「すぐ」わかるデザインはナイスです。
他の病院・薬局も同じデザインでも良いのではないかと思うほど。
デザインは対象者の問題・悩みを解決することです。
見た目だけではなく、対象者の問題・悩みを把握し、それに適切な順序・提供方法で応えることが重要ですね。
それでは、よいペットライフを。
●参考
スマートフォン向けの優れたウェブデザインページを紹介している「Web Design Clip [S]」でこちらのサイトは紹介されていました。他にも参考になるサイトがたくさん紹介されていますので、ウェブ制作者はチェック!
●余談:「callto:」のコントロール
First Viewにある電話番号の付近をタッチするとキチンと電話が掛かる仕組みがありますが、書かれている電話番号とiPhoneが掛けようとしている電話番号の区切り方が微妙に違うのはなんとかならないのですかね?
(サイトの電話番号は「073-488-5280」でiPhoneの電話番号は「0734-88-5280」と違っている)
コントロールできる方法があれば教えてください。