本ページはプロモーションが含まれている場合があります
小杉聖さんのFacebookの投稿を見て、自分が関わっているサイトのフォームを直してみようかなと思ってみた。
投稿 by 小杉 聖.シニアだけでなく、いわゆる「初心者だから?」と自称するタイプの人を対象にしたホームページは、ここまでやっていいと思う。さすが・・・!
エラー項目の見せ方が素敵で目から鱗が落ちた。
こういうのってプラグインに頼ってるとなかなかできないよね。
入力欄は統合したほうがいいのも同意。
今は色々なjsライブラリあるし。
「名前と名字」って文言は、わざとなのかなあ?
こんなにあった!シニア対応を本気で進める『皇潤』の入力フォームが使いやすい理由 | マミオン有限会社-シニアマーケティング、ウェブユーザビリティ評価
小杉 聖 - シニアだけでなく、いわゆる「初心者だから?」と自称するタイプの人を対象にしたホームページは、ここまでやっていいと思う。さ...
一気に変えるのではなく、少しずつ変えてみて、何が良いのか考えてみようと思います。
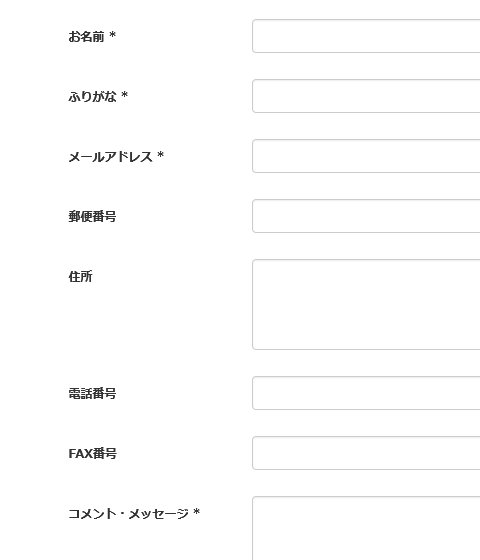
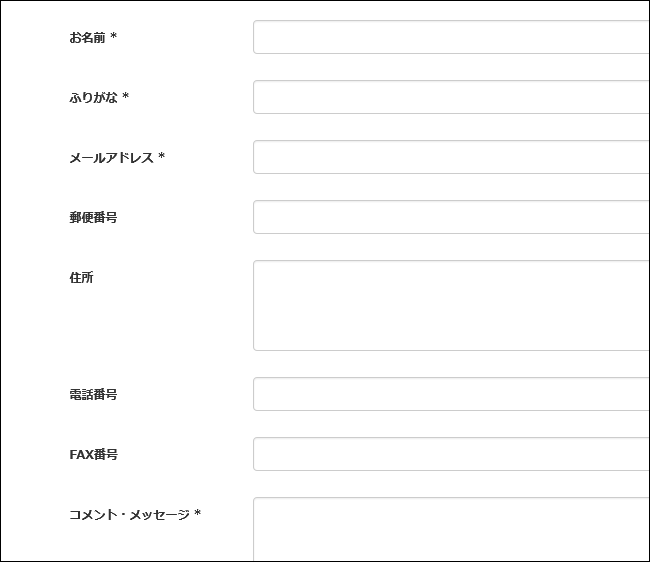
●とあるCMSの標準フォーム
まずはとあるCMSから出力される標準の形。

これって今でも見る形ですけど、「*」が何を表しているのか分かりづらい!! わかるかこんなの!
知っている人なら知っているでしょうけど、「*」は「必須」を意味しています。申し訳程度に「*は入力必須項目です」とフォームに書いてあるけど(それもフォームの末尾に!)、普通の人は分かりませんわ。
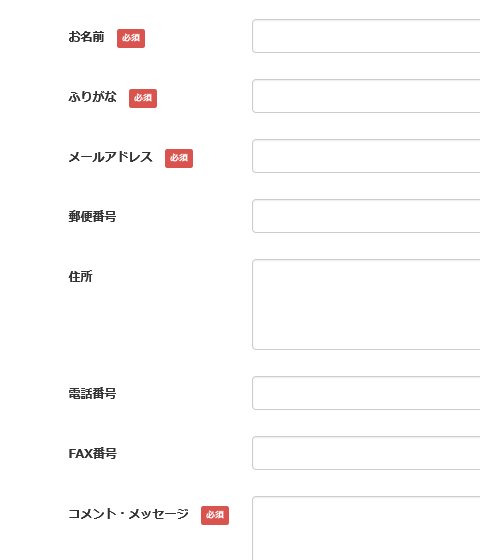
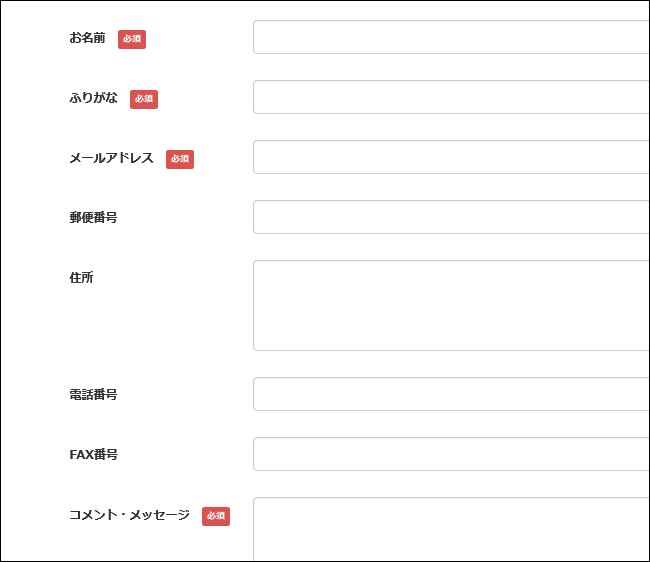
●「*」は必須にしてみる(Bootstrap風に)
さすがに「*」は分かりづらすぎるので変更します。
「*」を「必須」という日本語にします。そして、Bootstrap風にlabel風にしてみます。CSSだけでやっています。

これなら分かりやすいですね。赤のカラーで入力している方へ注意が促されています。
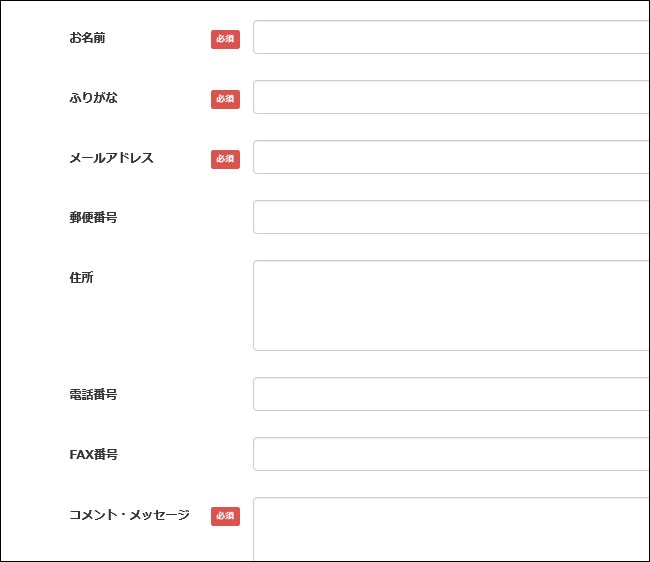
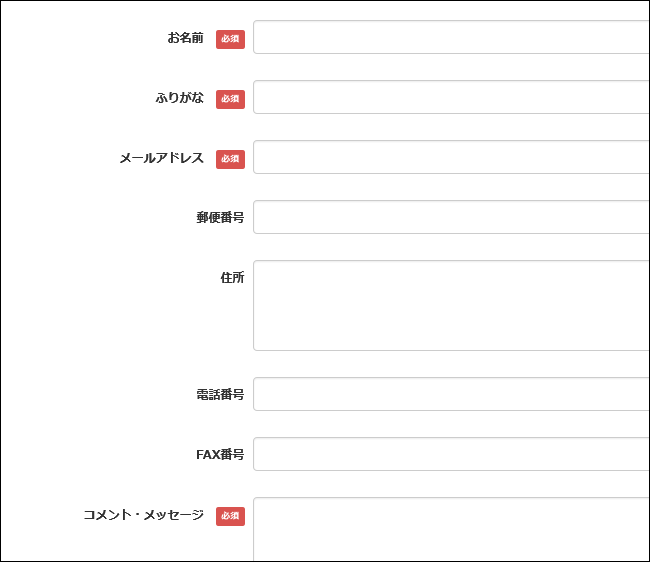
●入力欄に「必須」を近づける
「必須」の項目は入力する時に、より意識して欲しいので近づけます。

必須のラベルと記入欄が隣接しているので、更にどの記入欄に必ず入力しなければいけないのか、分かりやすくなったと思います。
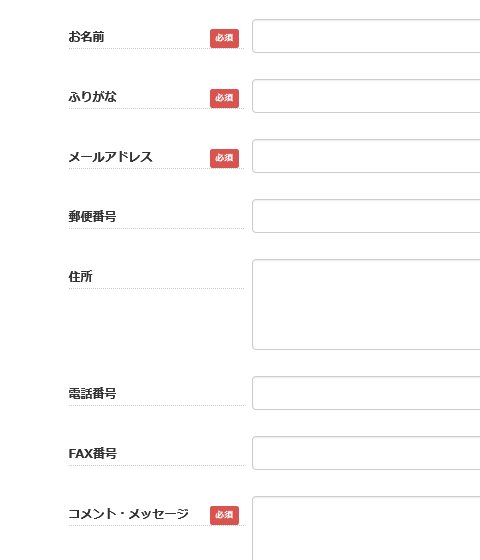
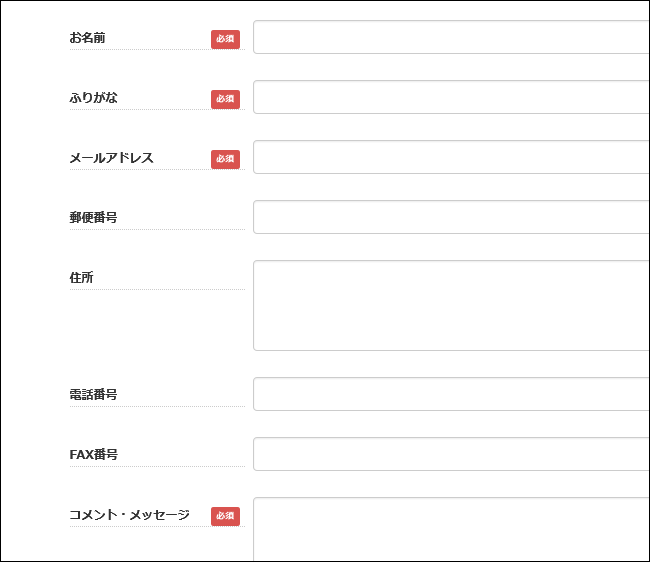
●項目名とフォームをリンクさせる
一番下の項目の「コメント・メッセージ」あたりは別に問題はないのですが、「住所」あたりはフォームの記入欄と項目名(ラベル)が離れすぎな気がします。
分離しないように項目名と記入欄を下線で繋いでしまって、視線の誘導を行ってみます。

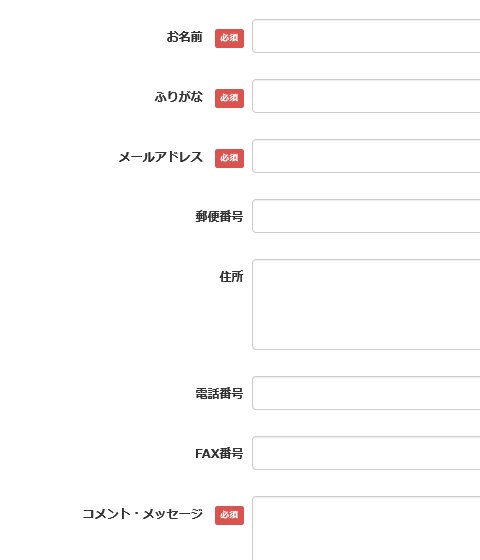
●すべて記入欄に近づける
下線で視線の誘導をするのは構わないと思うのですが、そもそも、すべての内容が記入欄に近づいていれば下線も付ける必要がありません。

個人的には、項目の左側が揃ってなく(※)、なぜかアメリカンな感じがしてあまり好きではないですが、視線の移動は少ないので、フォーム入力もスムーズに行って頂けそうです。
※日本人は表組が好きだと聞きますがそういうのもあるかも…
●まとめ
いかがでしたか?
フォームもちょっと工夫を加えるだけで、フォーム入力のストレスが軽減されます。
今回の工夫もCSSだけでできる簡単なレベルのモノです。
- 見てすぐに分かる表現にする
- 要素同士のリンクを意識できるようにする
CMS標準の出力をそのまま使わず、ユーザーの視点に立ってフォームの最適化を考えてみましょう。
それでは。
●余談:違いをアニメーションGIFで