概要 ▶ 皆さん、Firefox使っていますか?私はまだFirebugのお世話になりっぱなしなので、メインブラウザーとして愛用しています。さて、WindowsでFirefoxを使っている方でフォントのキレイさに悩んだことはありませんか?「Safariに比べるとフォントの表示がなぁ…」「Macと文字のキレイさが違う」今回はそんなFirefoxのフォント表示を劇的に改善する設定を紹介します。設定は最小で1ヶ所設
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

皆さん、Firefox使っていますか?
私はまだFirebugのお世話になりっぱなしなので、メインブラウザーとして愛用しています。
さて、WindowsでFirefoxを使っている方でフォントのキレイさに悩んだことはありませんか?
- 「Safariに比べるとフォントの表示がなぁ…」
- 「Macと文字のキレイさが違う」
今回はそんなFirefoxのフォント表示を劇的に改善する設定を紹介します。
設定は最小で1ヶ所設定するだけという簡単設定です。ぜひ試してみて下さい。
なお、このネタはあたりの記事を書いているときに書こうと思って忘れていたネタです…(汗)
設定は以下の通りです。
注意
※この設定は、誤った設定を行うとFirefoxが起動しなくなる恐れもありますので、ご注意下さい。なお、自己責任でお願いいたします。手順
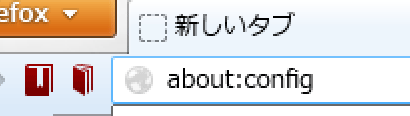
プログラムの高度な設定をするために、アドレスバーに「about:config」と入力します。
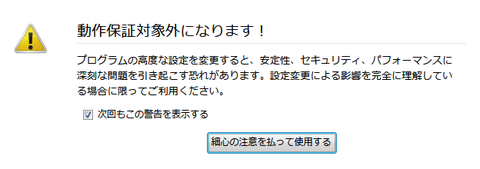
「動作保証対象外になります!」といった警告が出ますので「細心の注意を払って使用する」をクリックします。

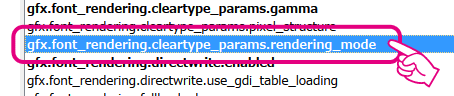
「gfx.font_rendering.cleartype_params.rendering_mode」という項目を探し、ダブルクリックをします。

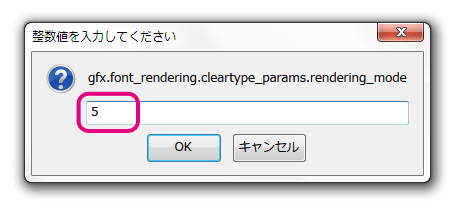
ダイアログが出たら「5」と入力します。

以上です。
これだけでフォント表示がキレイな表示になります。
簡単でしたね!
フォントの表示を比較してみましょう
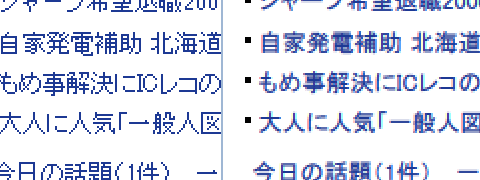
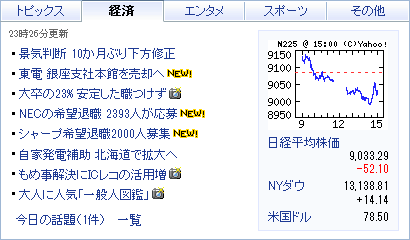
2012年8月29日12:30現在のYahoo!のトップページを比べてみます。「gfx.font_rendering.cleartype_params.rendering_mode」が「5」以外の場合は以下の通りです。
普通の感じですよね。MSゴシックのビットマップフォント部分が表示されており、クッキリしたフォント表示になっています。
Internet Explorerで見てもこんな感じですね。

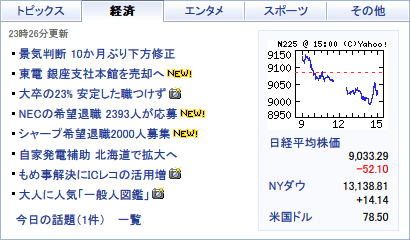
「gfx.font_rendering.cleartype_params.rendering_mode」が「5」の場合は、以下の様にまるでSafariで表示したみたいなフォント表示が滑らかな表示になります。
文字がキレイに見えますね。

どうでしたか?
皆さんもフォント表示を滑らかにして、快適なウェブライフをお過ごし下さい。
それでは。
その他の設定
他の項目で微妙な設定をすると文字の見え方をもう少しだけ変えることができます。好みなので私の設定を書いておきます。
- gfx.font_rendering.cleartype_params.gamma の値 → 1600 (2019/05/31に1300→1600に変更)
滑らかにならない場合は…?
- gfx.font_rendering.directwrite.enabled の値 → true
または
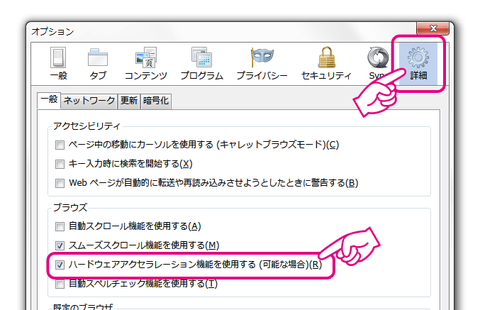
オプション→「詳細」→「ハードウェアアクセラレーション機能を使用する(可能な場合)」にチェックが入っていることを確認して下さい。