概要 ▶ 今井阿見さんの「Google+ iPhoneアプリは透過アイコンに対応してます +Plus One World」という記事を見たので早速やってみました!なお、さっきまでのGoogle+のアイコンは以下の画像でした。Twitterと同じですね。そもそもこのアイコンの画像は私が皆さんの前に立ってお話しするきっかけになった「DTP Booster」用のアイコンから作ったんですよね。それはさておき、このア
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

今井阿見さんの「Google+ iPhoneアプリは透過アイコンに対応してます +Plus One World」という記事を見たので早速やってみました!
なお、さっきまでのGoogle+のアイコンは以下の画像でした。
Twitterと同じですね。

そもそもこのアイコンの画像は私が皆さんの前に立ってお話しするきっかけになった「DTP Booster」用のアイコンから作ったんですよね。
それはさておき、このアイコンから背景透過のアイコンを作ってGoogle+に設定してみます。
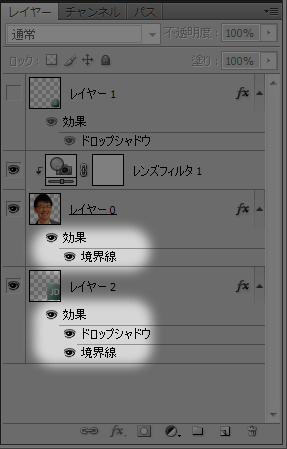
Photoshopのレイヤーはこうなっていた
今までの背景がグレーのアイコンでは、Photoshopデータのレイヤーは以下の様になっていました。
最背面に「べた塗り」でグレーを配置しています。
このままでは背景が透過にならないので、まず「べた塗り」レイヤーを削除します。
そして、顔のレイヤーとJDアイコンのレイヤーに「効果」で「境界線」を設定します。
今回はホワイトで外側に3pxとしました。

こうすることで、白い縁取りがそれぞれに付きます。
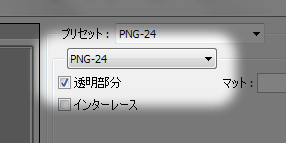
Ctrl+Alt+Shift+Sキーで書き出しをします。
書き出す際は「PNG24」で「透明部分」にチェックをお忘れなく!

以上で完成です。
できあがったアイコンを比較
iPhoneアプリのGoogle+で比較してみましょう。先に掲載したスクリーンショットは背景がグレーのもので、後に掲載したスクリーンショットは背景を透過したものです。


結構雰囲気が違いますよね。
背景が透明だと少しスッキリした気がします。
みなさんも背景にわざわざ色を付けなくても良いアイコンだったら背景を透明にしてみてはいかがですか?
気分も変わると思いますよ。
それでは。