概要 ▶ Mozilla pins (wallpaper) by flodお仕事には欠かせないjQueryですが、よくわからない現象があったので疑問の状態のまま記事にします。解決はしていません(汗)。内容としては、「.append」で追加したオブジェクトの順序がインデックスで正しく取得できないというものです。何を言っているのか良くわからないので、例をご覧下さい。なお、動作環境はFirefox 11.0+jQ
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
お仕事には欠かせないjQueryですが、よくわからない現象があったので疑問の状態のまま記事にします。
解決はしていません(汗)。
内容としては、「.append」で追加したオブジェクトの順序がインデックスで正しく取得できないというものです。
何を言っているのか良くわからないので、例をご覧下さい。
なお、動作環境はFirefox 11.0+jQuery 1.4.4です。
jQueryで要素の並び順を変更して、ラジオボタンをdisabledにしたい
以下の様なHTMLを用意します。<form id="form-20120405"> <dl> <dt>テスト</dt> <dd>サンプル0</dd> <dd><label><input type="radio" data-text="サンプル1" value="1" name="field-n">サンプル1</label></dd> <dd><label><input type="radio" data-text="サンプル2" value="2" name="field-n">サンプル2</label></dd> <dd><label><input type="radio" data-text="サンプル3" value="3" name="field-n">サンプル3</label></dd> <dd><label><input type="radio" data-text="サンプル4" value="4" name="field-n">サンプル4</label></dd> <dd><label><input type="radio" data-text="サンプル5" value="5" name="field-n">サンプル5</label></dd> </dl> </form>
このddタグの順番をjQueryで変えようと思います。
順序としては以下の様に変更します。
- サンプル0
- サンプル2
- サンプル3
- サンプル1
- サンプル4
- サンプル5
そして「サンプル2」のラジオボタンを「disabled」にしたいのです。
スクリプト
考えたスクリプトは以下の感じです。
<script type="text/javascript">
jQuery(document).ready(function(){
var array_dt = jQuery("#form-20120405 dt");
var array_dd = jQuery("#form-20120405 dd");
jQuery("#form-20120405 dl").empty()
.append(jQuery(array_dt.get(0)))
.append(jQuery(array_dd.get(0)))
.append(jQuery(array_dd.get(2)))
.append(jQuery(array_dd.get(3)))
.append(jQuery(array_dd.get(1)))
.append(jQuery(array_dd.get(4)))
.append(jQuery(array_dd.get(5)));
jQuery("#form-20120405 dd:eq(1) input").attr("disabled",true);
});
</script>
並び替えに関してですが、dlタグの中身を「.empty()」で一旦破棄して(空にして)、「.append」で各要素のインデックスを指定しながら再度要素を追加しているだけです。
メソッドチェーンでこういう書き方をしているのは見やすさを最優先にしたためです。
実際は以下の様に「.append」の中でカンマ区切りで書けば良いのですが、それだとなんか見づらくて…。
.append(jQuery(array_dt.get(0)),jQuery(array_dd.get(0)),jQuery(array_dd.get(2)),jQuery(array_dd.get(3))……)
要素の中身の入れ替えに関しては、要素を空にして追加するといった方式ではなく、replaceWithみたいなもので入れ替えるのでしょうけれど、うまくいかなかったのでこんな形で作ってみました。
最初にarray_dtとarray_ddの変数にdtとddの内容を入れているのは、.empty()でdlの内容を破棄するので、変数に入れておかないと、並び替える要素がなくなってしまうからです。
最後に入れ替えた後の要素の2番目(「サンプル2」)の属性を「.attr」で変更しています。
別に変な所はなさそうなのですが、これが変な動作をするのです。
実例
実際の例を以下に作ってみました。実行結果(スクリーンショットを合わせて)
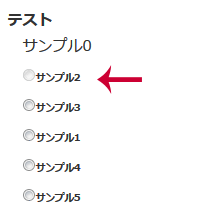
普通にロードすると以下のスクリーンショットの様に意図した結果になります。
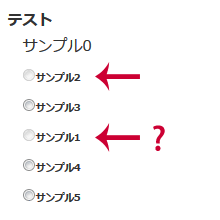
しかし、リロードすると…

あれ?
2番目じゃないddの要素もdisabledになっているぞ…(元はdd要素の2番目に入っているけど)。
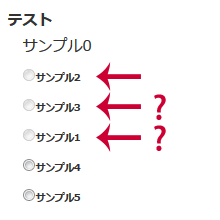
さらにリロードすると…

3番目のddの要素もdisabledになってしまいました。
もう何が何だかわかりません。
さらにリロードしてもdisabledの要素が増えることはなく、3つのddの要素がdisabledになったまま変わりませんでした。
最後に
なぜこのようになるのかといった理由は不明です。なお、Opera 11.6・Chrome 18・Internet Explorer 9ではこの問題は発生しませんでした。
Firefox限定の問題かと思います。
これが原因といえるものをご存じの方はご連絡頂けると助かります。
それでは。
追記
小魚さんよりWassr経由でFirefox 3.6.28でも同じ現象が出るとの報告を頂きました。ありがとうございました!解決編を書きました。
