概要 ▶ 旧某社飲み会 by nipotanlivedoorブログにはいつもお世話になっています。ブログの管理画面を見たら、利用を開始してから、2896日目で、もうすぐ8年になろうとしています。快適に使えていて、なおかつ無料版の利用でも、テンプレートの自由度が非常に高いのでお薦めです。個人的にはlivedoorブログのテンプレートタグが、業務で使用しているMovable Typeと非常に似ている部分があるの
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
livedoorブログにはいつもお世話になっています。
ブログの管理画面を見たら、利用を開始してから、2896日目で、もうすぐ8年になろうとしています。

快適に使えていて、なおかつ無料版の利用でも、テンプレートの自由度が非常に高いのでお薦めです。
個人的にはlivedoorブログのテンプレートタグが、業務で使用しているMovable Typeと非常に似ている部分があるので、親しみがあって良いです。
今回説明するlivedoorブログカスタマイズは、livedoorブログのテンプレートを編集して、各記事(エントリー)に直接その記事を修正・編集できるページにジャンプするリンクを作るというものです。
早速設定してみましょう
なおこの記事はデザインカスタマイズを利用している人向けの内容です。まずブログの管理画面に入ります。
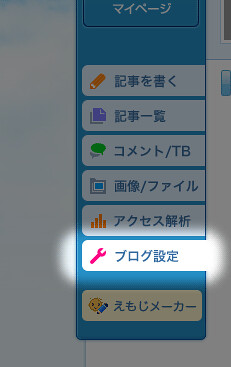
ブログ一覧の画面の場合は以下の「ブログ設定」(スパナのアイコン)をクリックします。

各ブログの管理画面内でしたら、サイドバーの「ブログ設定」(スパナのアイコン)をクリックします。

そして「デザイン / ブログパーツ設定」→「PC」をクリックします。

あとは「デザインカスタマイズ」のタブ→「個別記事ページ」のタブをクリックしていきます。
この編集画面の<body>から</body>の間のお好きなところに以下のタグを書き込みます。
<a href="<$ArticleEditUrl$>" rel="nofollow" accesskey="E">この記事を編集</a>
「保存する」をクリックして終了です。
ちょっとだけ解説
今回のこのタグの解説を簡単にします。<$ArticleEditUrl$>
livedoorブログのテンプレートタグです。これは個別ページへの編集画面へのリンクを出力してくれるタグです。
rel="nofollow"
検索エンジンにこのリンクに記載されたアドレスを登録しない様に通知するものです。この編集用のアドレスはブログの編集者以外は見る必要は無いですし、そもそも見れません。
なので検索エンジンに登録する必要はないため、この属性で明示しています。
accesskey="E"
これはアクセスキーといって簡単に説明するとリンクにキーボードショートカットを設定するものです。この設定では「E」のキーを設定しています。
ブラウザによってキーボードショートカットは異なります。
- FirefoxやChrome:「Alt」キーと「Shift」キーを押しながら「E」キーを押すとリンクを開きます。
- Internet Explorer:「Alt」キーを押しながら「E」キーを押して、その後に(「Alt」キーと「E」キーは離して)「Enter」キーを押すとリンクを開きます。
- Safari:「Alt」キーを押しながら「E」キーを押すとリンクを開きます。
※リンクを開く=今回の場合は記事の編集画面にジャンプします
このようにリンクにキーボードショートカットを設定しておくと、わざわざ編集用のリンクを探してクリックしなくても、すぐにブログの記事の修正ができて大変便利です。
ぜひ皆さんも試してみて下さいね。
それでは。
