概要 ▶ Twitterのウェブのインターフェイスがまた新しくなりました。(iPhoneアプリもアップデートされて変わりましたね~)以前は2カラム(2ペイン)を基本としたインターフェイスカードでしたが、今回は1カラムを基本とした作りになっていて、より視線の移動が少なくなったように思えます。インターフェイスの変更についてTechCrunchが以下のことを書いていました。今回機能として新たに加わったものもなくは
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

Twitterのウェブのインターフェイスがまた新しくなりました。(iPhoneアプリもアップデートされて変わりましたね~)
以前は2カラム(2ペイン)を基本としたインターフェイスカードでしたが、今回は1カラムを基本とした作りになっていて、より視線の移動が少なくなったように思えます。
インターフェイスの変更についてTechCrunchが以下のことを書いていました。
今回機能として新たに加わったものもなくはない。1つはTweetを埋め込めるようになったこと。Tweetに埋め込み用のコードが用意されたので、そのコードをコピー&ペーストすれば自分のブログなどにTwitterが用意したデザインでポストできる。これはブログなどの引用にとても便利な機能だと思う。マジですか。
Twitterのインターフェイス刷新でTweetの埋め込み機能と新しいTweetボタンも登場
ブログへの埋め込みは今まで外部サイトのサービスやら何やらが賑わっていましたが、これは良い変更ですね!
早速試してみました。
ツイートを埋め込むための手順
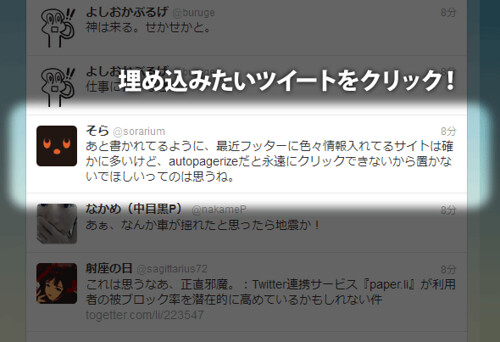
タイムラインをTwitterのページで表示させ、埋め込み・引用したいツイートをクリックします。
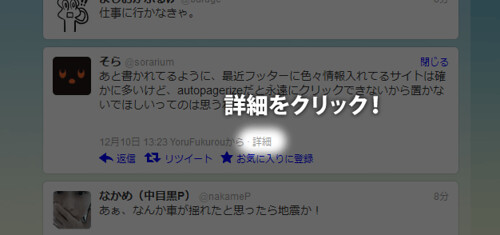
少しタイムラインからそのツイートだけが分離され、表示が変わります。
「詳細」をクリックしましょう。

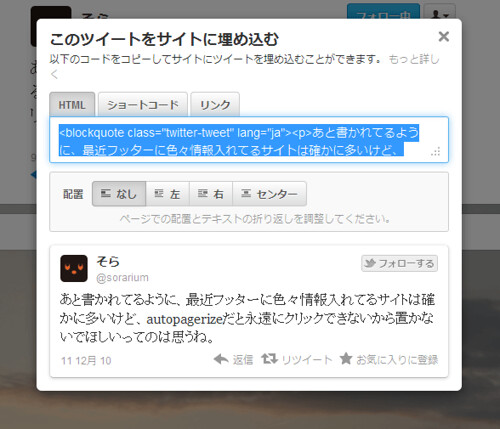
埋め込み・引用したいツイートだけの個別ページになるので、そこにある「このツイートをサイトに埋め込む」をクリックします。

埋め込み用のコードが表示されます。
下の方にはプレビューが表示されています。
ツイート主をフォローするボタンやきちんとインテント(返信・リツイート・お気に入りに登録)も用意されていますね。
日付の表示がおかしいですけど…(^-^;

ショートコードのタブにはWordPressのプラグインなどで使用できるツイート埋め込み用のコードがあります。
WordPress使っていないから関係無いですけど…。

ツイートを埋め込んでみた実例
埋め込みのコードは以下の様になります。<blockquote class="twitter-tweet" lang="ja"><p>あと書かれてるように、最近フッターに色々情報入れてるサイトは確かに多いけど、autopagerizeだと永遠にクリックできないから置かないでほしいってのは思うね。</p>— そら (@sorarium) <a href="https://twitter.com/sorarium/status/145357823918882816" data-datetime="2011-12-10T04:23:00+00:00">12月 10, 2011</a></blockquote> <script src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
あ、スクリプトも読み込むのね。何か他のスクリプトとバッティングしないかどうかを確認しておかないとダメかも…。
livedoorブログに埋め込むと以下の様になります。
あと書かれてるように、最近フッターに色々情報入れてるサイトは確かに多いけど、autopagerizeだと永遠にクリックできないから置かないでほしいってのは思うね。
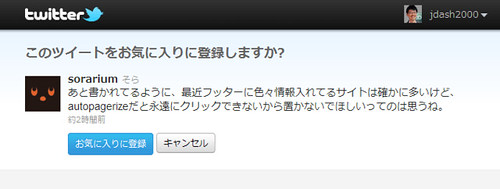
― そら (@sorarium) 12月 10, 2011「お気に入りに登録」をクリックすると別ウインドウが開いてお気に入りに登録するかどうかを決定できます。いきなりお気に入りに登録した方がスピード感があるのですけど…。

これで簡単にブログへの埋め込みができる様になりましたね。
さらにTwitterとブログとの相性が良くなった様に思えます。皆さんも試してみて下さいね。
それではまた(^-^)/