概要 ▶ 先日「MovableType 4で編集画面にタグの一覧&クリックしたらタグの欄に入るようにした - DTP+印刷営業メモ」というエントリーを書いたのですが、株式会社スカイアークシステムさんのページを見ていたら、なんかほとんど同じことをプラグインを入れるだけで簡単に実現できるってのをぴろり上西さんが10月5日に公開していました記事編集時にマウスクリックだけでタグ付けを行える:EasyTagSelec
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
記事編集時にマウスクリックだけでタグ付けを行える:EasyTagSelector | Movable Typeプラグイン配布 | MTエンジニアブログ | スカイアークシステム
泣ける…。
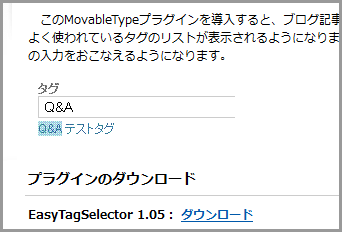
画面はこんな感じ。

ただ、このプラグインは「最近よく使われているタグ」を表示する設定になっているので、タグをたくさん使用するブログの場合は「なんかタグが見つからないんですけど!」みたいな事態になりかねません。
これではせっかくの良い機能が台無し。
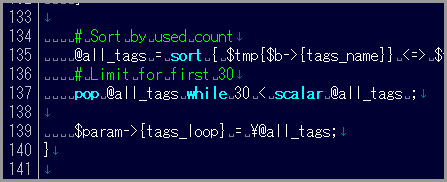
MovableTypeのプラグインはたいていPerlで書かれていると思うので、テキストエディタで開いてみましょう。

↑の画面で言うところの136行目から、タグの表示を30個に絞るルーチンが記載されているので、もしタグを全部表示したかったら、ここを削除するか、「30」と書かれている部分を「9999」とかにしておけば良いでしょう。
あと、
んー、枠的にはクリックしたらタグが最初に挿入される方がいいのかなー。
今は最後に挿入されるようになっているけど、タグが多いと見えづらいし…。
MovableType 4で編集画面にタグの一覧&クリックしたらタグの欄に入るようにした - DTP+印刷営業メモ
の所に書いたようにタグをクリックしたときにタグの先頭にタグが入るようにしたい場合は、74行目あたりにある
tagsv += '<$mt:var name="auth_pref_tag_delim"$>' + tag;
を
tagsv = tag + '<$mt:var name="auth_pref_tag_delim"$>' + tagsv;
とすれば良いのではないかな?
これでMovableTypeのタグ入力も楽々ですね。
Let's enjoy MovableType!
関連ページ
MovableType 4で編集画面にタグの一覧&クリックしたらタグの欄に入るようにした - DTP+印刷営業メモ
記事編集時にマウスクリックだけでタグ付けを行える:EasyTagSelector | Movable Typeプラグイン配布 | MTエンジニアブログ | スカイアークシステム