概要 ▶ 意外と文字の上下に異なるルビを振る(横書きの場合)のはDTPソフトでも結構面倒くさい。まぁ考えられるのは最初に普通に上のルビを付けて、ルビを付けたい言葉の後の文字にもルビを振ってオフセット値を操作して無理矢理位置を合わせる、というところか。で、あの小飼弾氏がルビ関係で「404 Blog Not Found:CSS - ルビ再び」というエントリーを書いていた。その中に、複雑ルビという話が出てきて、H
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
まぁ考えられるのは最初に普通に上のルビを付けて、ルビを付けたい言葉の後の文字にもルビを振ってオフセット値を操作して無理矢理位置を合わせる、というところか。
で、あの小飼弾氏がルビ関係で「404 Blog Not Found:CSS - ルビ再び」というエントリーを書いていた。
その中に、複雑ルビという話が出てきて、HTML(+CSS)の方がDTPソフトより実装が進んでいるんじゃないかとか思ったわけ。
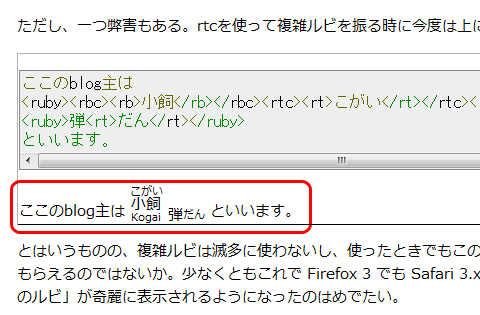
複雑ルビを表示したのは↓こんな感じ。Firefox2で表示したイメージだよ。

おお~結構イケテイルではないですか。
「弾」のところがちょっと変だけど、単に間違えただけだと思う…。と思ったらどうやらFirefox2だとうまく表示できないらしい。げげー。
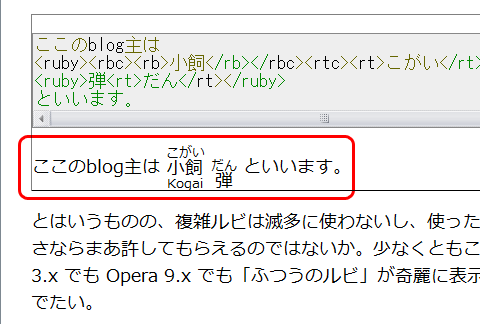
じゃぁOpera9.5で見るか。

やっぱり「弾」がずれているなぁ。
たぶん「vertical-align:text-bottom」のせいだと思うけど、左の「Kogai」のbottomに合っている。仕方がないのかも。(^^;
解決方法としては同一行に複雑ルビがある時にに単純ルビを使用しようと思ったら、すべて複雑ルビにしておけばいいということだな。下の方に付けるルビを空白にでもしておけばいいのでは。