本ページはプロモーションが含まれている場合があります
●印刷にもWebにもそれぞれのルール
私はメインの業務が印刷データの処理を行うDTPオペレーションからWeb制作になってから、日が長いですが(とはいえ、つい先日も出力トラブルのあるデータの解析などをやっていましたが)、印刷系のルールと、Web系のルールって、似ているようでかなり違うことを実感しています。
ここでよく勘違いされて困ることが、印刷系とWeb系でデザイン・制作をする際に、同じアプリを使用するということです。
IllustratorとPhotoshop、これは印刷でもWebでも必ず使うアプリです。
だから、印刷でIllustrator・Photoshopを使っていると、Webデザイナーになるのも簡単なのでは?と思ってしまいがちです。
そこが落とし穴!
印刷は印刷なりのルールがありますよね。
他にもたくさんあります。こうしたルールが分かっていないと、「うわっ、データは来たけど結局手直しが必要…」とか「どこをどう直せばここが直るんだ?」とか「思ったカラーにならないけどどうするの?」とか、最終的にできあがる成果物(=印刷物)の品質に悪い影響が出たり、作業効率が悪くて後工程の人が納期や作業の面で辛い思いをしたりします。
だからルールを学んで、品質を向上させ、作業がスムーズに流れるようにするのです。
WebにもWebなりのルールがあります。
そんなルールを現場のプロから学べる書籍が『プロにまなぶ現場の制作ルール84』(北村崇・浅野桜著、エムディエヌコーポレーション発行)です。
黄色い目立つ帯にはこう書かれています。
PhotoshopやIllustratorでのデータの正しい作り方、納品するときの指示方法など、Webデザイナーとして“やるべきこと”と“やってはいけないこと”をまとめた、Webデザインの新しいルールブック。
ルールを知ることで、Webデザイナーがどのような仕事と品質を求められているのかが分かる本です。
●そもそもWebデザイナーって何をするの?
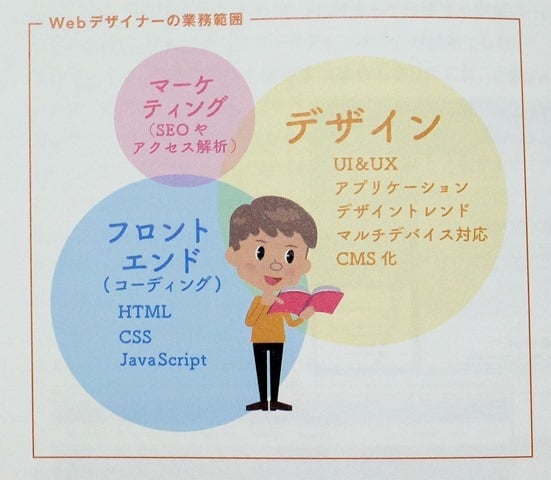
Webデザイナーの業務範囲は非常に広いです。
『プロにまなぶ現場の制作ルール84』の20ページには以下の図があります。
IllustratorやPhotoshopのアプリが使えるということは、この中でも「デザイン」部分だけです。
それも、「デザイン」部分にある「UI&UX」や「マルチデバイス対応」などは、印刷物と違って、アクションに対するフィードバックのことを考えなくてはいけないですし、表現するための媒体が複数あるという、ある意味不安定な媒体への柔軟な表現方法が求められます。
「マーケティング」の部分は、どういう対象者にどういう行動をして欲しいのかを考えなければいけない点は、印刷物もWebも変わりませんが、アクセス解析によりWebは対象者の一連の行動を把握できるので、狙ったとおりの行動を取ってもらえているのかや、そもそも狙った対象者に届いているのかを確認することができます。分かってしまうというのは、便利ですが、Webデザイナーからしたらリアルに成果が分かってしまうので、シビアとも言えます。
Webは作って終わりではないので、確認して改善し、成果に繋げなければいけませんよね。
「フロントエンド」の部分はプログラムや構造化・パターン化といった要素が入ってきます。構造化やパターン化はCMSで効率よくページを作っていく際に、非常に重要な要素です。ただ単に画像を置けるとか文字装飾をできるとか、そういうレベルではプロとしてはやっていけないでしょう。
ひとりですべてやる必要はないので、Webの制作は分業して行うことも少なくありません。デザインデータを作るだけということもありますが、デザインデータを渡して、他のフロントエンドの方が理解できないデータを作ってしまうことやマルチデバイスを考慮しないデザインはやってはいけません。
●印刷系の人が理解しづらい点はココ!
色々やらなければいけないことは、『プロにまなぶ現場の制作ルール84』を読んで頂くとして、DTPオペレーターだった人からみたWebデザインで分かりづらい点をいくつか紹介します。
★009:リキッド画像は縮んだりズレたりして表示される
印刷物と違い、Webは表示する画面の幅や高さが決まっていません。パソコンのディスプレイのように幅が大きなデバイスがあったり、スマホのように縦の方が大きいデバイスもあります。このため、画像をどこの部分をどうやって表示するかをあらかじめ決めなければいけません。
同じ画像を流用するにしても、単に画像を縮小すると、画像に入っている文字やロゴが見えなくなることもあるので、注意が必要です。場合によってはデバイス毎に画像を用意する必要があり、想像以上に画像の処理に時間が掛かることがあります。
★015:Webで表示されるフォントは環境で変化する
基本的にWebではデバイスにインストールされているフォントを使用します。このため、印刷のデザイナーがよく使うMacでキレイに見えるフォントで作成しても、Windowsやスマホでは意図したように表現されず印象が変わってしまうことが多くあります。
当然、文字幅なども微妙に異なるので、特定のデバイスで「キッチリ文字が入った!」と思っても、他のデバイスでは文字が溢れてしまった、行が増えてしまった…ということはよくあります。
「すまる」といわれる行頭に「す。」みたいなのがイヤ!というクライアントもいますが、基本的に対応はムリです。諦めてください。
最近は日本語のWebフォントも利用しやすくなっているので、状況は改善してきていますが、別途コストが掛かる場合もあるので、すぐに解決する問題ではありません。
★021:CSSで表現できる範囲を踏まえてデザインしよう
WebページではIllustratorやPhotoshopを自由に使用した表現をすることももちろんありますが、複数のデバイスで見ることが前提だったり、数多くのページを作ることが前提の場合、CSSで表現できる範囲でデザインすることで、作業の効率化や手戻りの際の修正がしやすくなります。
例えば、昔はボタンは画像で作ることが基本でしたが、画像はカラーを変更する際にも、IllustratorやPhotoshopで編集する必要がありますが、CSSで表現できるものであれば、CSSのコード(テキスト)を修正するだけで変更することができます。
また、効率化以外にも、マルチデバイス対応もしやすくなります。画像のボタンはラスターイメージなので高解像度のデバイスでは、ボタンの形状が粗く見えます。それに対して、CSSで表現したものは解像度の概念は基本的にないベクターイメージのような表現になるので、高解像度なデバイスでも滑らかな表現がされます。複数のデバイスに対応する必要があるWebならではの考え方が必要というわけです。
この他にも色々あり、
など、要は次行程の人が混乱しないデータ作りを行いなさい、ということです。(058は分かりづらい表現ですが、後工程を意識してレイヤー順を整理して、キチンと名前を付けろということ)
『プロにまなぶ現場の制作ルール84』では、後工程を意識したデータ作りについてのワザが満載です。
●まとめ
つまり、プロとして他の人との共同作業や効率の良い作業には、キチンとしたルールに基づいたデータ作りから!ということです。
『プロにまなぶ現場の制作ルール84』は、印刷系でIllustratorやPhotoshopを使っているのに、なぜかうまくWeb制作ができない人にオススメできる本です。もちろん、新しくWebデザイナーを目指す方にもハマりやすい罠の解説が多いのでオススメです。
ぜひ読んで、実践してみてくださいね。(私もできてないところが多くあったので気を付けないと…(^-^;)
●関係性の明示
著者の方から今回紹介した『プロにまなぶ現場の制作ルール84』の献本を頂きました。金銭的な報酬は頂いておりません。
●イラストについて
イラストは「いらすとや」の画像を使用しています。