
サイトのCMSを入れ替え行いつつも、過去制作したサイトを見直してみると、今になって「コレは必要なのか?」みたいなものがあります。
以下のページは、はてなブックマークも1200位付いているすごいページですが、公開当時このページを参考にされていた方も多いのではないでしょうか? 私も参考にしてサイト作りには反映していました。
- 【HTML】最近のPCサイトに見るテンプレ要素まとめ(istis)
IE対策では以下の様に説明されています。
IE対策
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">IEで閲覧している場合、Google Chrome Frameで表示します。
Google Chrome Frameがインストールされていない場合は、IEの利用可能な最新のレンダリングエンジンで表示します。
Google Chrome Frame(GCF)とは、IEでGoogle Chrome相当のレンダリングエンジンを利用可能にするIEのプラグインです。 インストールすると、IE8以下でもCanvas、CSS3、HTML5、高速なJavaScriptエンジンが利用できるようになります。
【HTML】最近のPCサイトに見るテンプレ要素まとめ | istis
Google Chrome Frame! 懐かしい! これが普及していたらInternet Explorer対策ももっと簡単だったろうに…と思ったり(=モダンな技術を搭載したブラウザーに移行されていれば制作はもっと楽だったはず)。
●Google Chrome Frameは終わっている
というわけで、Google Chrome Frameのページを見てみると…残念ながら404でした。

2013年6月のInternet Watchの記事にChrome Frame開発終了の話が掲載されていました。1年前の2014年1月が最終アップグレードだったようです。
米Googleは13日、「Chrome Frame for IE」の開発を終了すると発表した。Chrome Frameは2014年1月が最後のアップグレードとなり、それ以降Googleがサポートすることはない。
米Google、「Chrome Frame for IE」開発終了 -INTERNET Watch
Googleのこちらのページでも終了のお知らせが。

画像出典:Google Chrome Frame(Google)
ということでGoogle Chrome Frameは終わっています。
念のためこのブログにChrome Frameでアクセスしてきている人をチェックしてみます。
2014年10月20日~2015年1月19日の調べでは、Google Analyticsにて「IE with Chrome Frame」0.01%でした。
現在ではほとんどChrome Frameのユーザーはいないということですね。
●metaタグの「chrome=1」は不要
なので、
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
の「,chrome=1」の部分はChrome Frameを動作させるための値なので、現在は不要。
削除しておきましょう。つまり、以下のものだけでOK。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
もし、今までのサイトテンプレートのコピーをそのまま使っていて、この記述が残っていたら削除しておきましょう。
あっても変な事にはなりませんが、現在では意味はほとんどありません。わけもわからずコピペして使うのはやめましょう。
今回お伝えしたかったのはこれだけです(笑)。
●Internet Explorerの使用バージョン
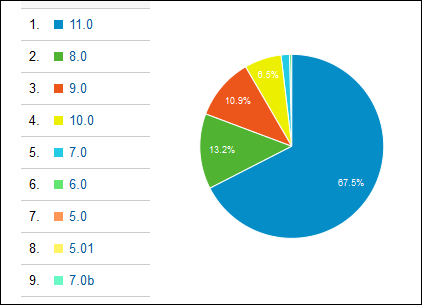
ちなみに当ブログへの2014年10月20日~2015年1月19日のInternet Explorerのアクセスでバージョン別に分けるとこんな感じ。
IE11が67.5%と健闘していると言えますが、IE8が13.2%と意外に強い。モダンなブラウザーというと最低限IE9以降だと思っているので、残念な結果ですね(モダンなブラウザーの合計は84.9%ありますがね)。

●正しくX-UA-Compatibleのmetaタグを動作させるには
たまにあるのが「<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />」とheadタグ内に書いても意図した動作にならないこと。
これには理由があり、X-UA-Compatibleの記述の位置が重要なのです。
Microsoftのドキュメントによれば、X-UA-Compatibのmetaタグの位置について以下の様に書かれています。
他のすべての要素よりも先に (TITLE 要素と他の META 要素は除く)、Web ページのヘッダー (HEAD セクション) 内に記述される必要があります。
META タグと将来の互換性のロック
つまり、スタイルシートやスクリプトタグなどより前に書きなさい、ということです。なるべく最初の方に記述しておくよう気をつけましょう。
それでは。